Backdrop CMSではCSVを使用して投稿やページを一括インポートすることができます。Drupal7からBackdrop CMSへの移行はどうやら元々ある移行機能を使えばすぐできるようですし、Wordpressからの移行にはモジュールが用意されているようですが、残念ながら今回は大昔のむちゃくちゃマイナーなCGIで動いているサイトからBackdrop CMSにデータを移したいので、CSVでのインポートを試してみます。
まずはカスタムフィールドの作成から(任意)
初期状態だと本文・タイトル・タグ程度しか一括インポートできません。独自にカスタムフィールドを作ってそれをインポートしたい場合はこちらのページを参考にカスタムフィールドを予め作成しておいて下さい。
Feedsモジュールのインストール
CSVインポートを行うのに必要な「Feeds」モジュールをインストールします。

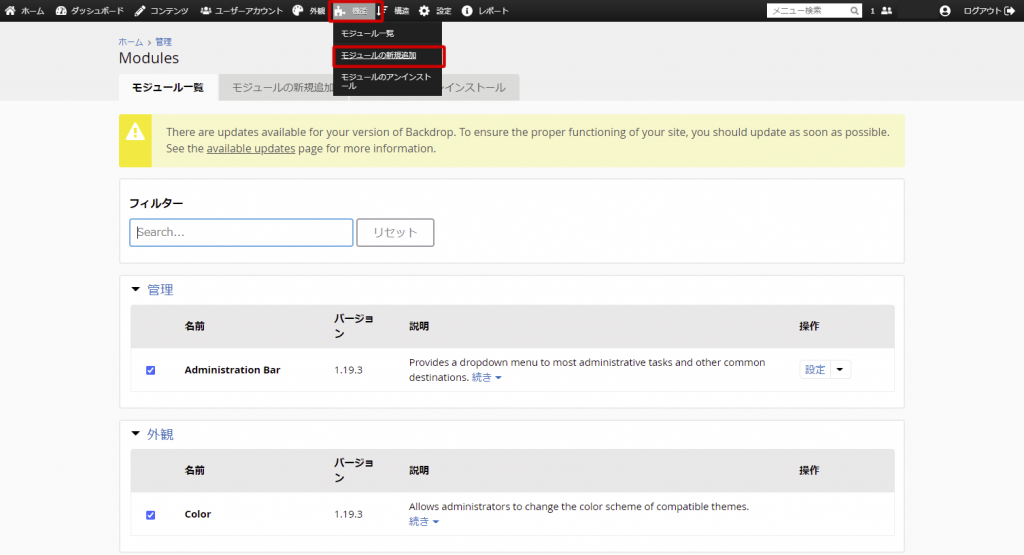
管理メニューの「機能>モジュールの新規追加」を選択。

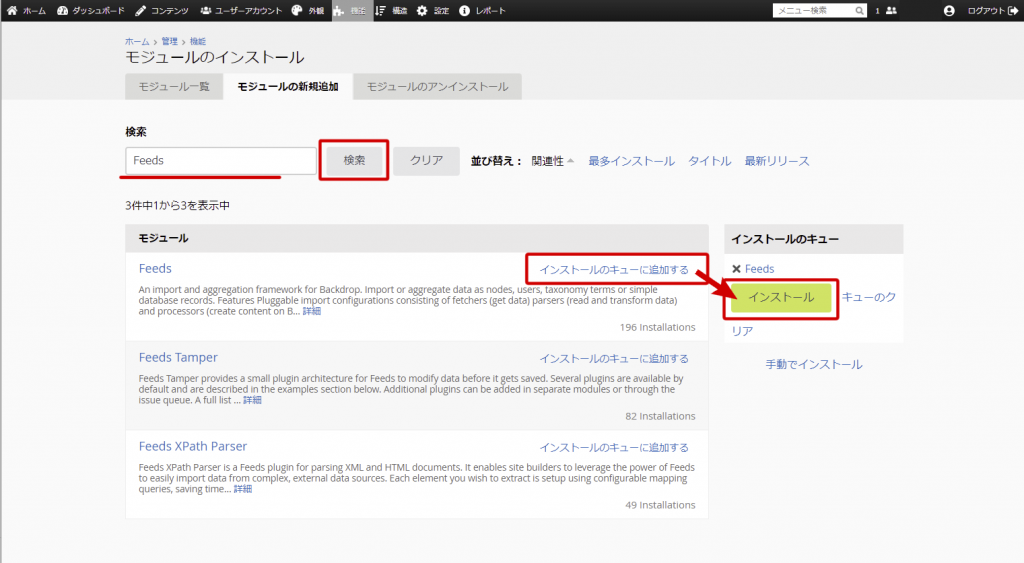
検索フォームに「feeds」と入力して検索ボタンをクリックします。検索結果に「Feeds」というモジュールが出てくるので、「インストールのキューに追加する」をクリックし、右側のインストールのキューにある「インストール」ボタンをクリック。

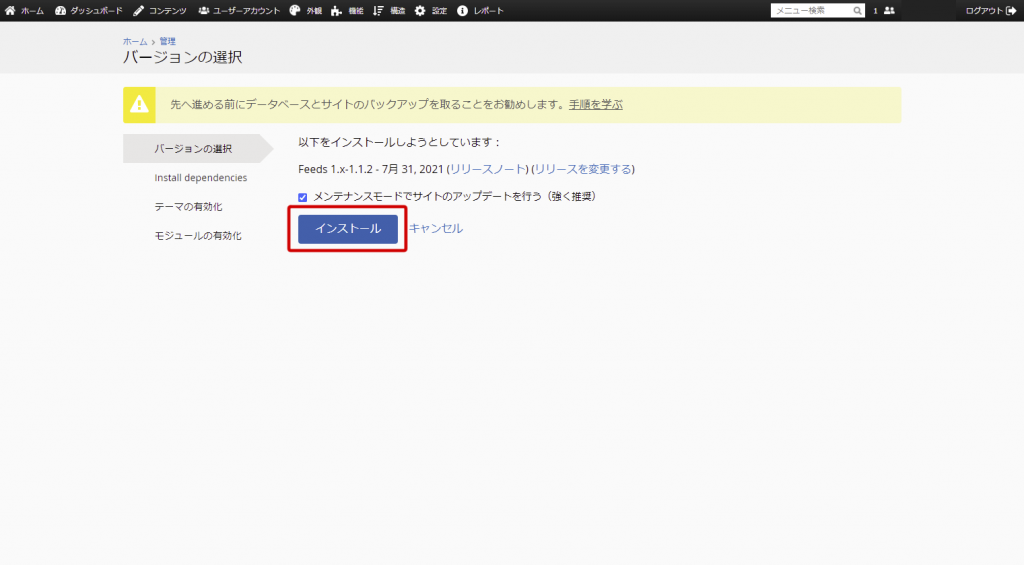
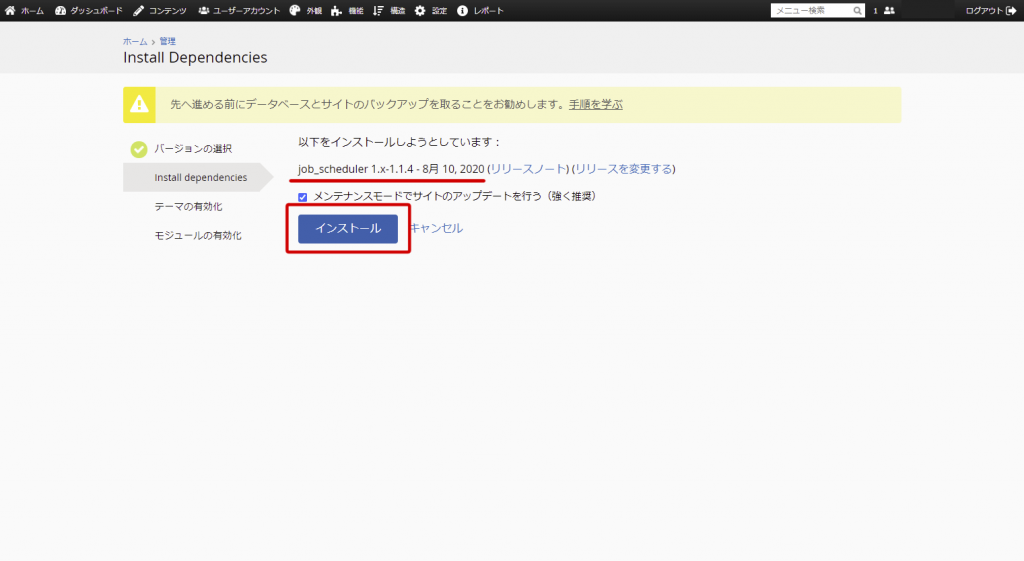
インストール画面になったらインストールボタンをクリック。

Feedsモジュールのインストールが終わった後、Feedsモジュールの動作に必要な別のモジュールのインストール画面が自動的に表示されるので、こちらもインストールボタンをクリック。

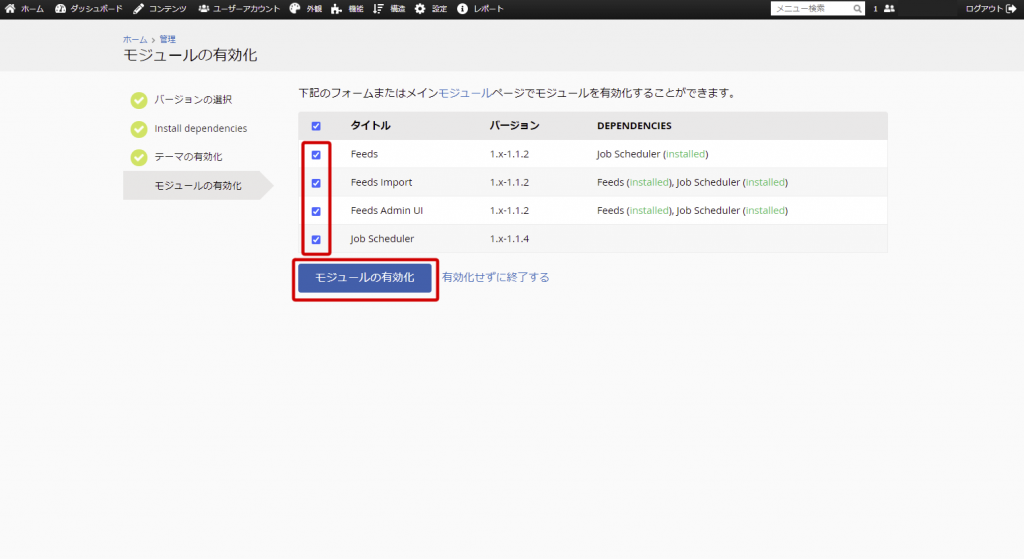
インストールが終わるとモジュールの有効化の画面に移行します。ここで表示されるものを全て選んで「モジュールの有効化」ボタンをクリック。
これでモジュールの準備は完了です。
CSVインポート用のImporterの作成
Feedsモジュールを使ってCSVインポートをするためには、インポート用の設定(=インポーター)を作成する必要があります。元々「node import」というシンプルなインポーターは用意されていますが、これを使うとguid・タイトル・本文・投稿日の4項目しかインポートすることができません。そのため、新しく自分専用のインポーターを作成していきます。

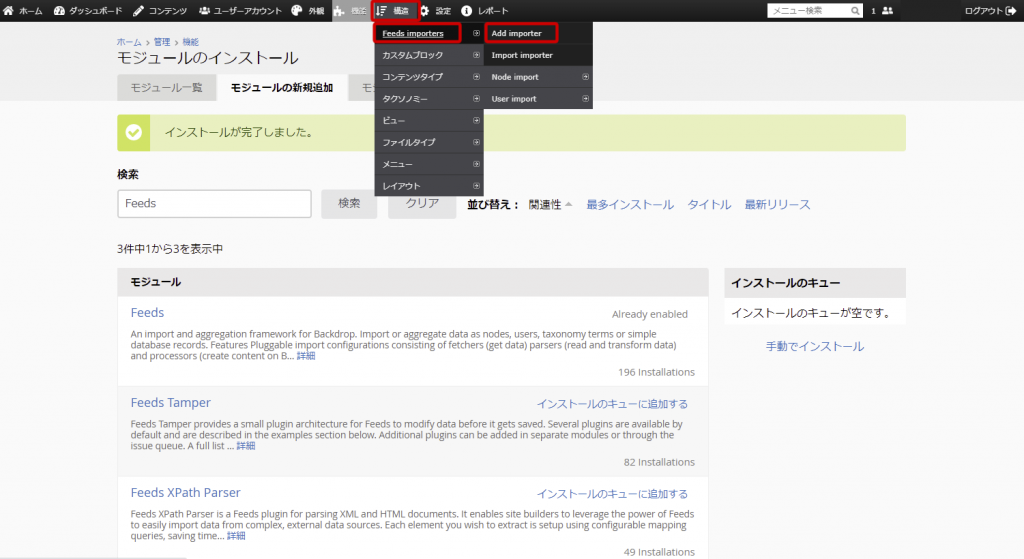
管理用メニューの「構造>Feed importers>Add importer」を選択。

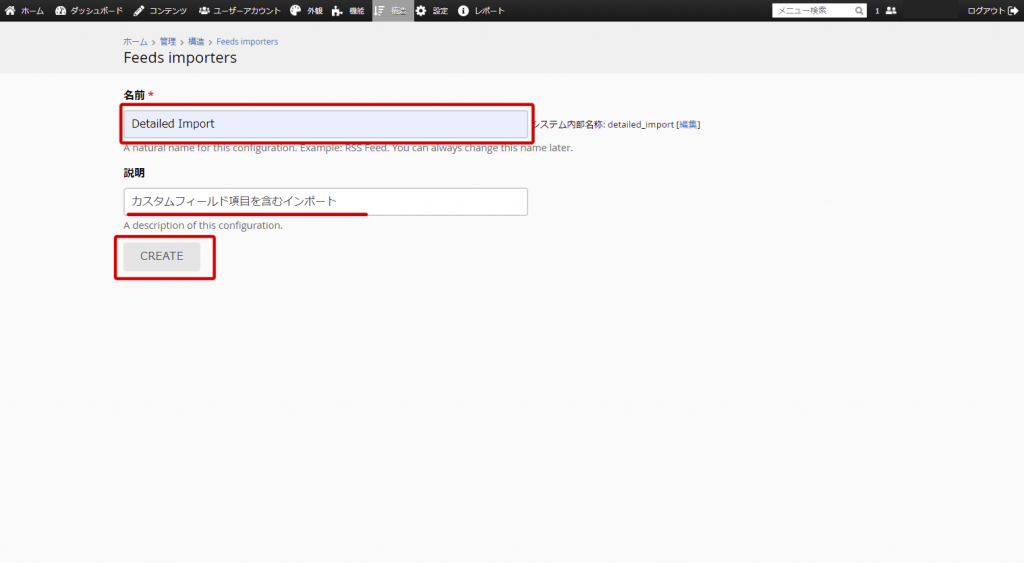
新しいインポーターの名前を設定します。自分さえわかれば何でもOKです。今回は適当に「Detailed Import」という名前をつけています。説明の欄は必須ではないので飛ばしても大丈夫。入力したら「CREATE」ボタンをクリックして次へ進みます。

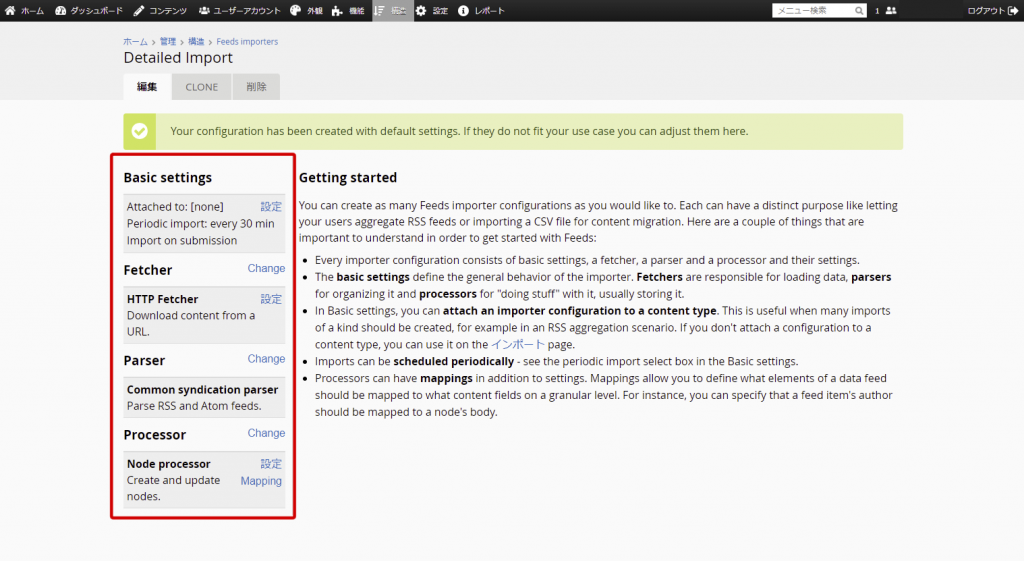
左側に設定項目がリストアップされているので、それぞれ設定していきます。
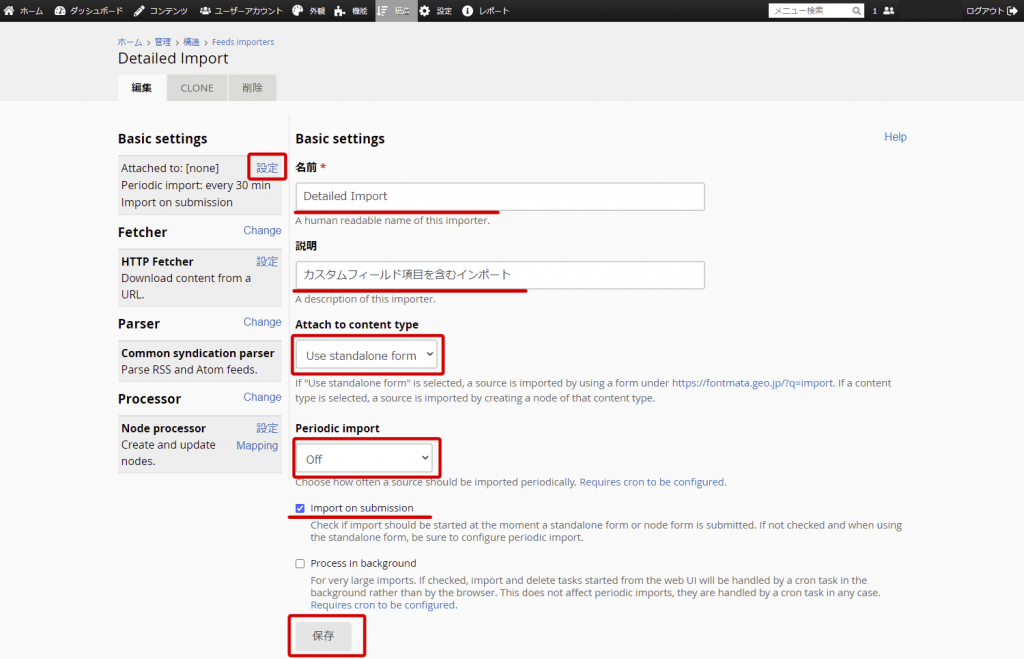
【Basic settings】

名前と説明の欄は先ほど入力したものがすでに入っています。
- Attach to content type:「Use standalone form」を選択。
- Periodic Import(定期インポート):今回は自分が実行したい時にだけインポートができればいいので「Off」を選択。さらに「Import on submission」にチェックを入れると、CSVファイルが送信された時にだけインポートされるようになります。
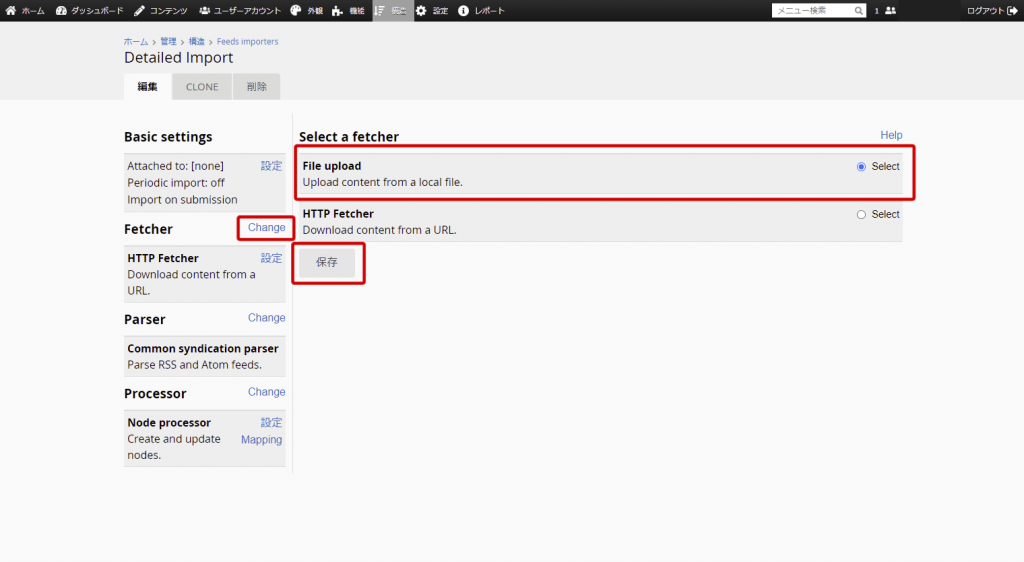
Fetcher

インポートの方法として、ファイルをアップロードするか、指定したURLからデータを取得するかを選択します。今回はCSVファイルをアップロードしたいので「File upload」を選択。
次の「HTTP Fetcher」は関係ないのでスルーします(File uploadを選択すると項目自体が消えます)

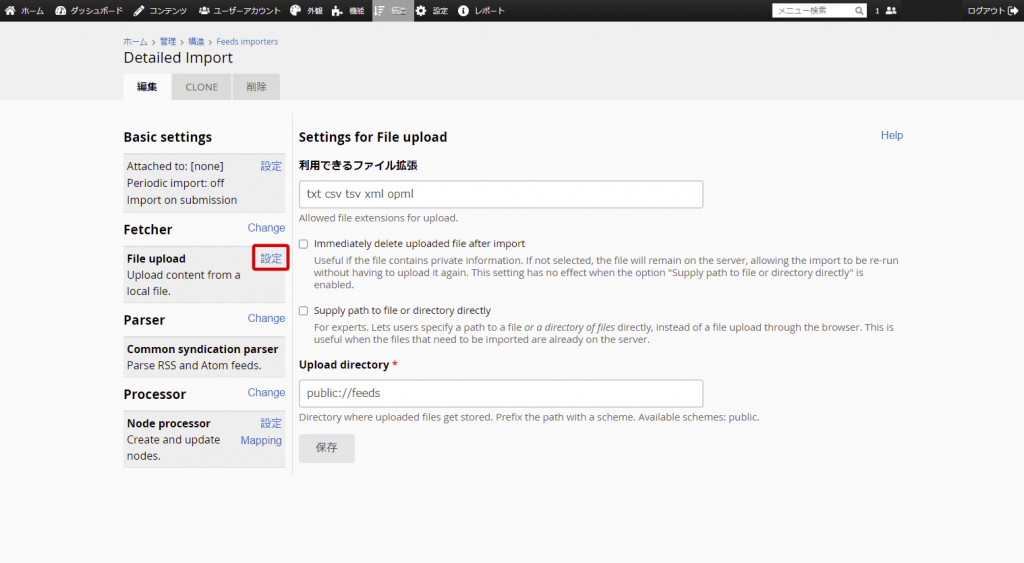
HTTP Fetcherの代わりに「File upload」という項目が出てきますが、デフォルトのままでOKだと思います。
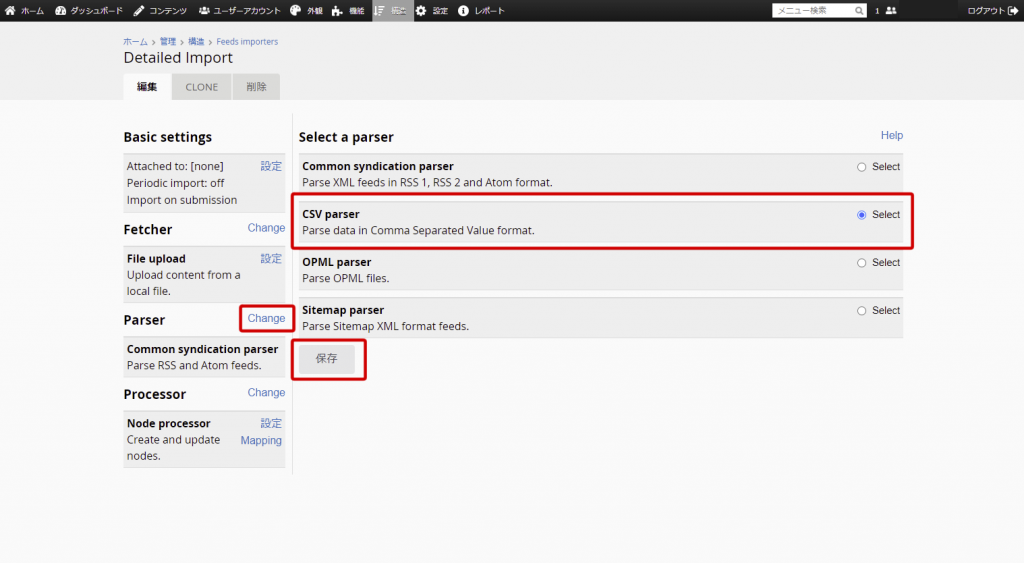
Parser

今回は「CSV parser」を選択します。
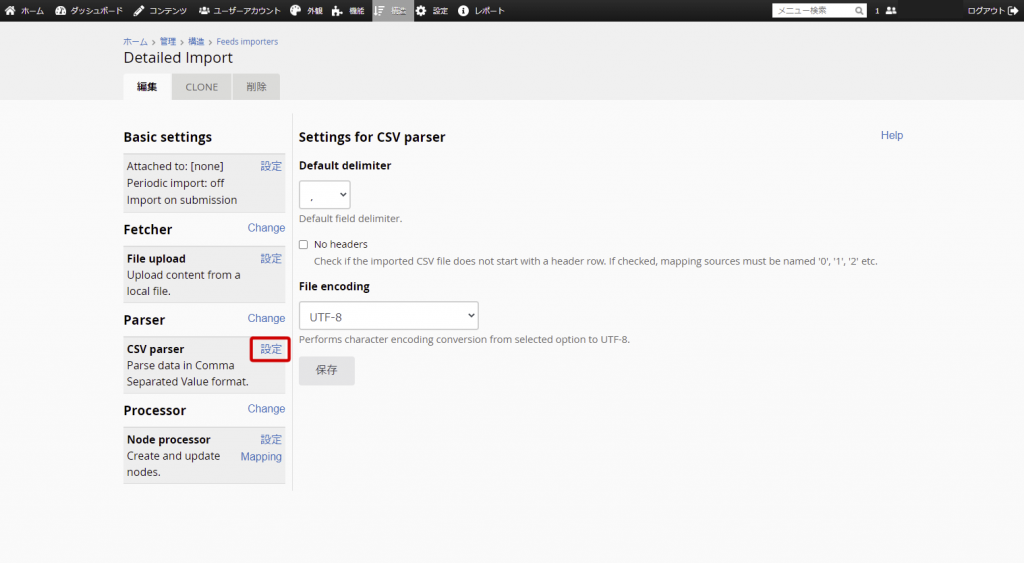
CSV parserという設定項目が出てきますが、こちらもデフォルトのままでOKだと思います。(File encodingの欄は環境によってはEUCやJISに変更した方がいいのかも。今回使用しているBackdrop CMSはインストール段階でUTF-8なので、ここでもUTF-8を選択しています。)

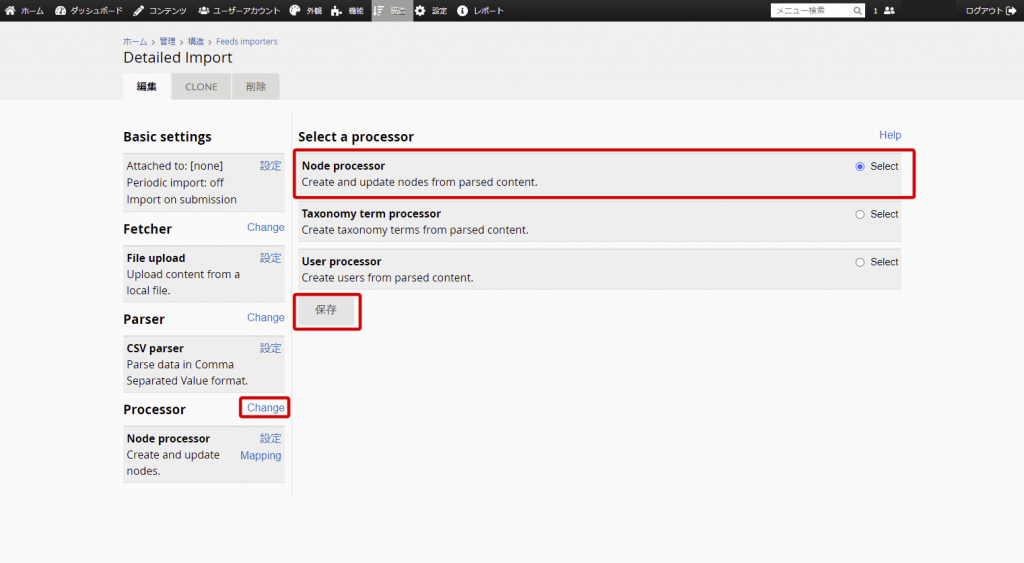
Processor

「Node processor」を選択します。
※Backdrop CMS(またはDrupal)でいう「node (ノード)」とは「基本的なデータの単位」のことだそうで、今回のインポートではCSVで1行に入力されているデータ(1つの投稿やページ)のことを指しているような気がします。多分。

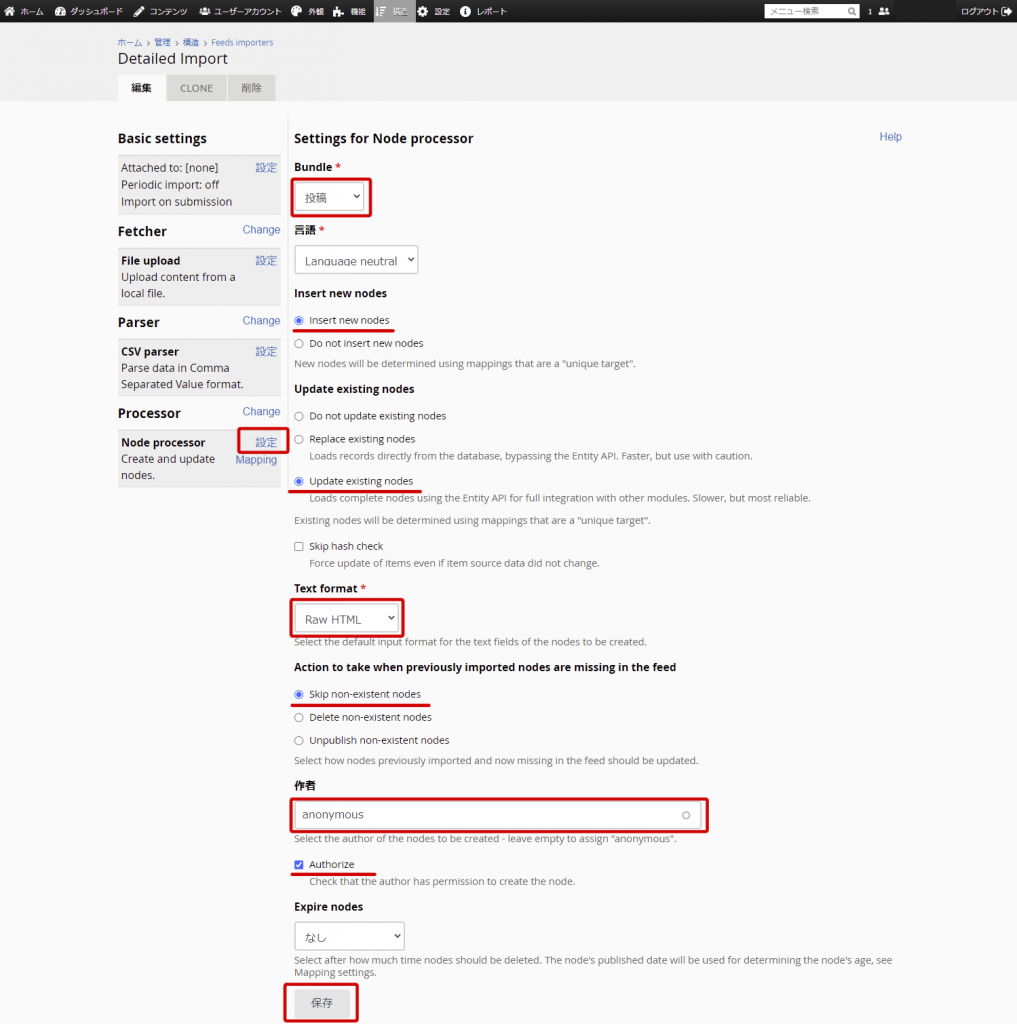
Node Processorの設定です。
- Bundle:ページか投稿か、どちらにインポートするかを選択します。今回は投稿を選びました。
- Insert new nodes:「Insert new nodes」の方を選択しました。後ほど行う紐づけ作業で「重複しないターゲット」として設定されている項目を判断材料にして、新しいノードと判断されたものを挿入するようです。
- Update existing nodes:「Update existing nodes」を選択しました。インポートした項目にすでに存在するノードがあった場合、上書き保存される設定です。
- Text format:今回インポートしようとしている本文データにはテーブルタグなどHTMLがそのまま含まれているので、「Raw HTML」を設定しました。管理画面からコンテンツ(投稿やページ)を作成した際には通常「Filtered HTML」がデフォルトで設定されているようなので、そのままでいいという人は「Filtered HTML」でいいと思います。
- Action to take when previously imported nodes are missing in the feed:=「フィード内で以前にインポートされたノードが見つからない場合のアクション」。ちょっとよくわからないので、とりあえずNode importerを参考に「Skip non-existent nodes」を選択してあります。
- 作者:投稿やページの作者・投稿者の設定です。既に登録されているユーザー名を途中まで入力すると下に候補が表示されるので(ちょっと出てくるまでが遅い)、それを選択します。記事の作者が複数いる場合はユーザーごとに分けてCSVを作成してインポートする必要がありそう。
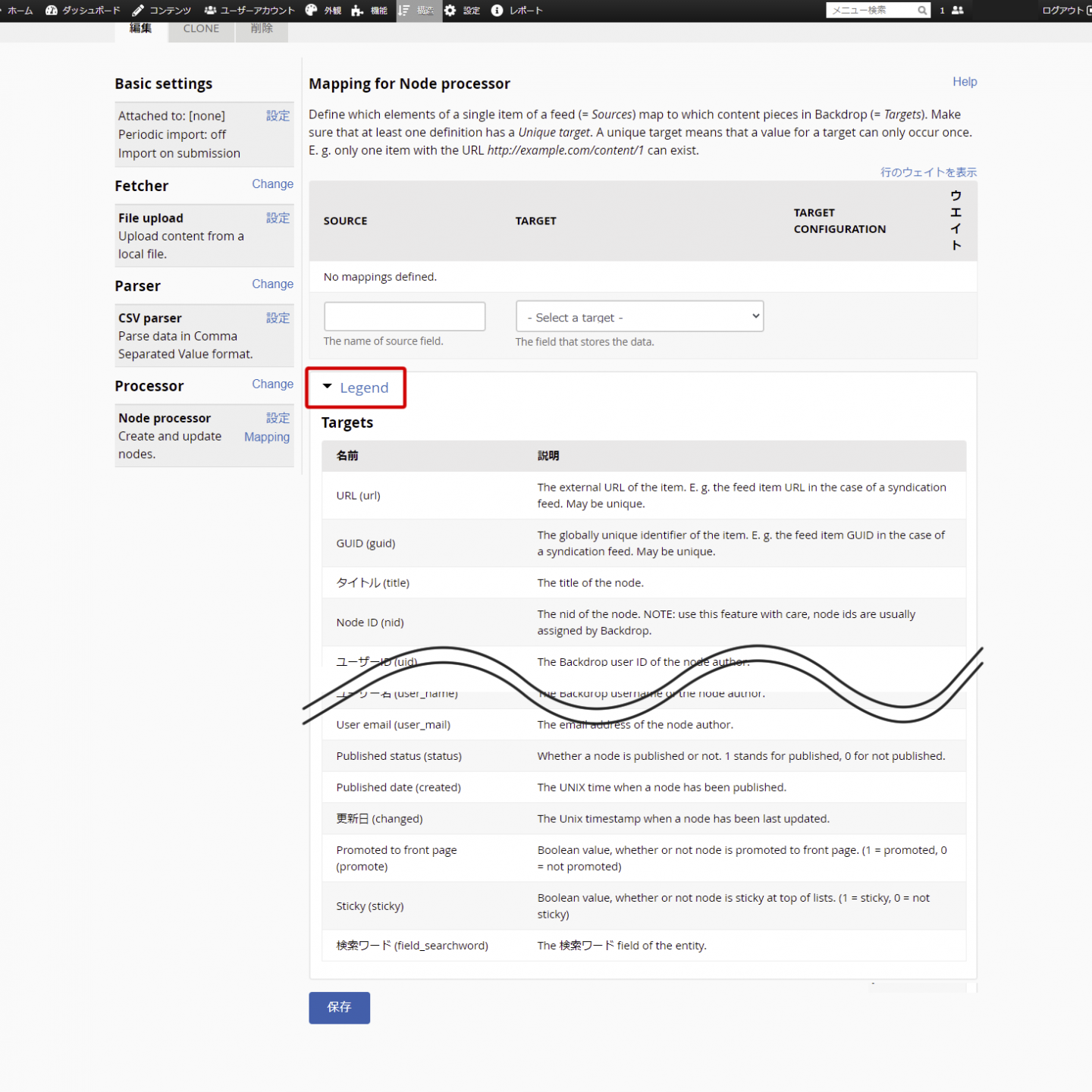
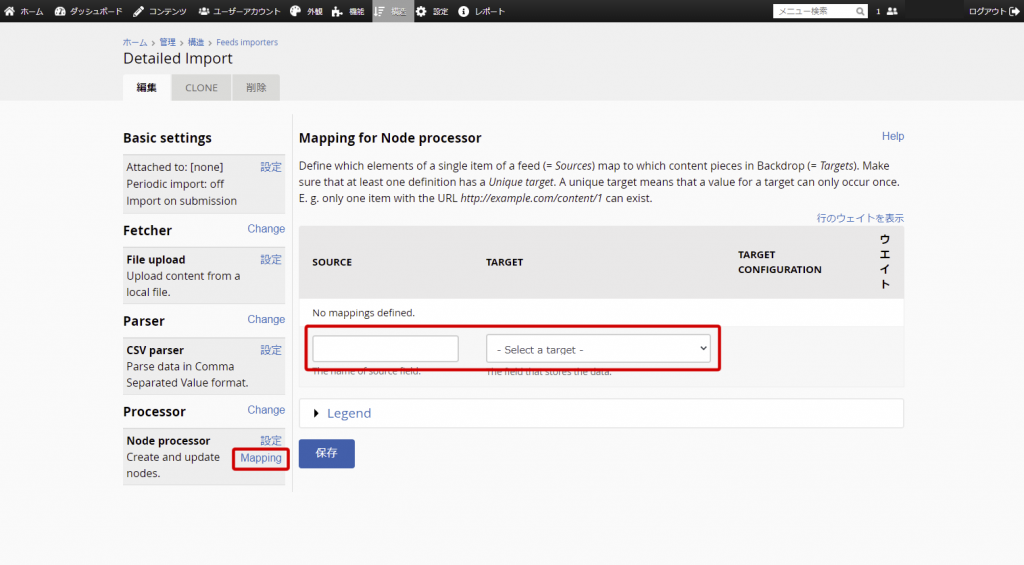
Mapping
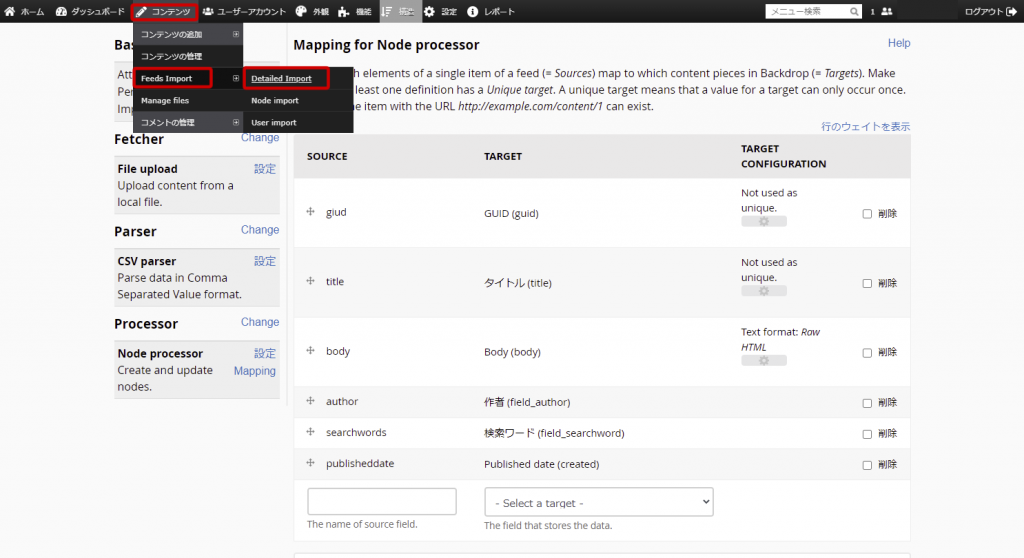
山場です!CSVに入力する項目と、既にBackdrop CMSに登録されているフィールドやカスタムフィールドを紐づけして、インポートに対応させる設定をしていきます。

赤枠の左側にCSV上の項目名を入力し、右側のドロップダウンリストでフィールドやカスタムフィールドを選択します。

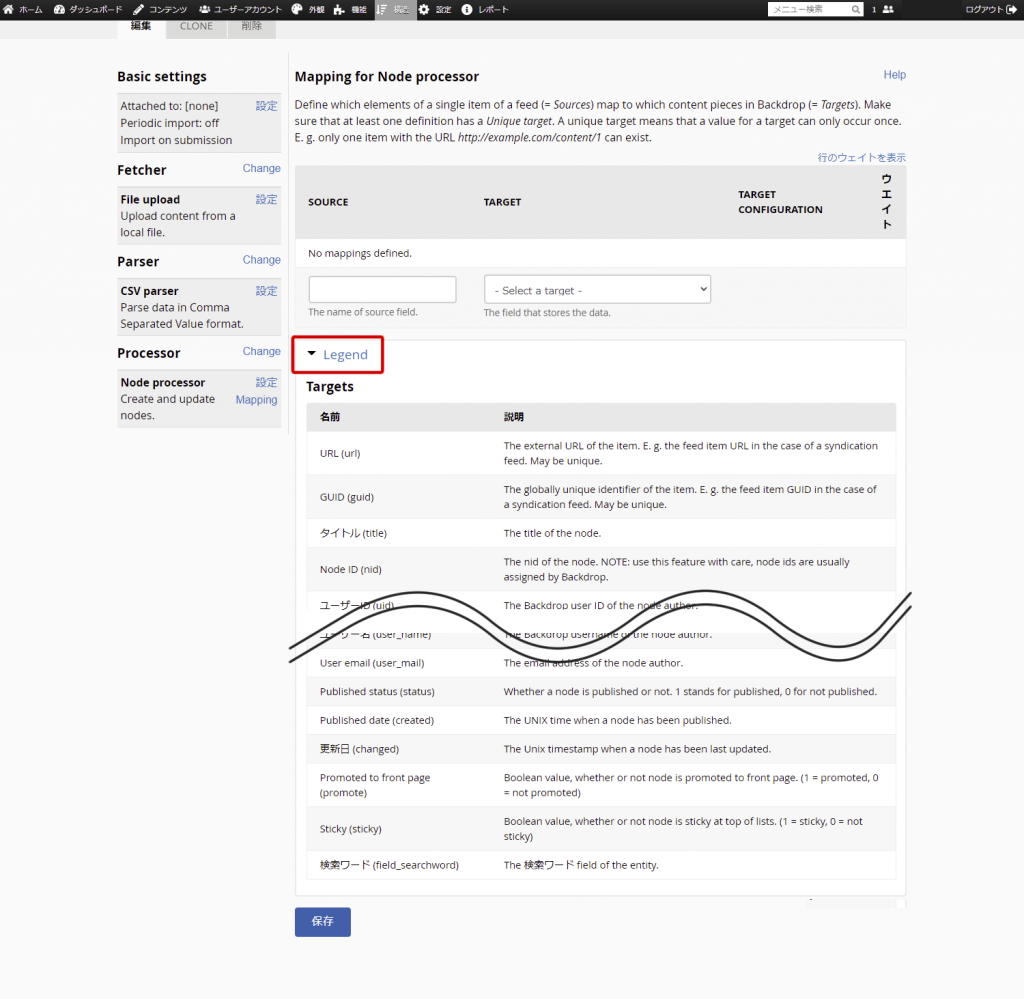
下部の「Legend」をクリックすると、今登録されているフィールドとカスタムフィールドが表示されます。これを参考に、CSVにインポートする項目を紐づけていきます。
※ここで登録するフィールドやカスタムフィールドのうち、Backdrop CMS内で他と重複しないデータ項目が必ず一つは必要とのことです。元々のNode Importの項目を見てみると「guid」という項目があるので、今回はそれも紐づけしてCSV上で重複しない適当な連番を入力することにし、入力します。

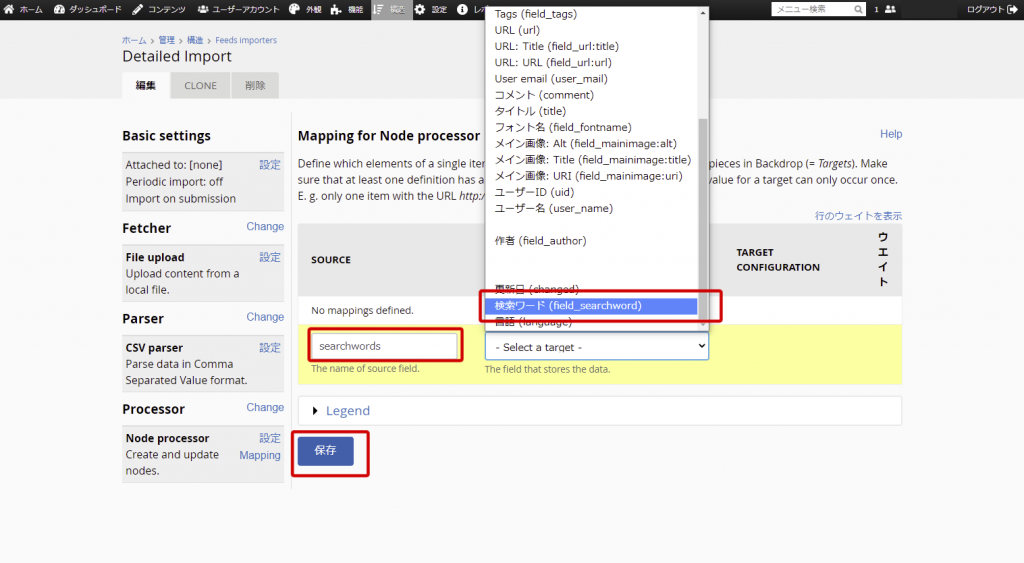
紐づけする項目の選択。左側の枠には項目名を入力し、右側のドロップダウンリストから対応するフィールドを指定します。左側の項目名は自分さえわかれば大丈夫なパターンと思われるので、また適当に名称をつけます(なんとなくですがアルファベットの方が無難な気がする)。ドロップダウンリストの中には既に登録済のカスタムフィールドの項目も表示されているので、選択するだけでOK。

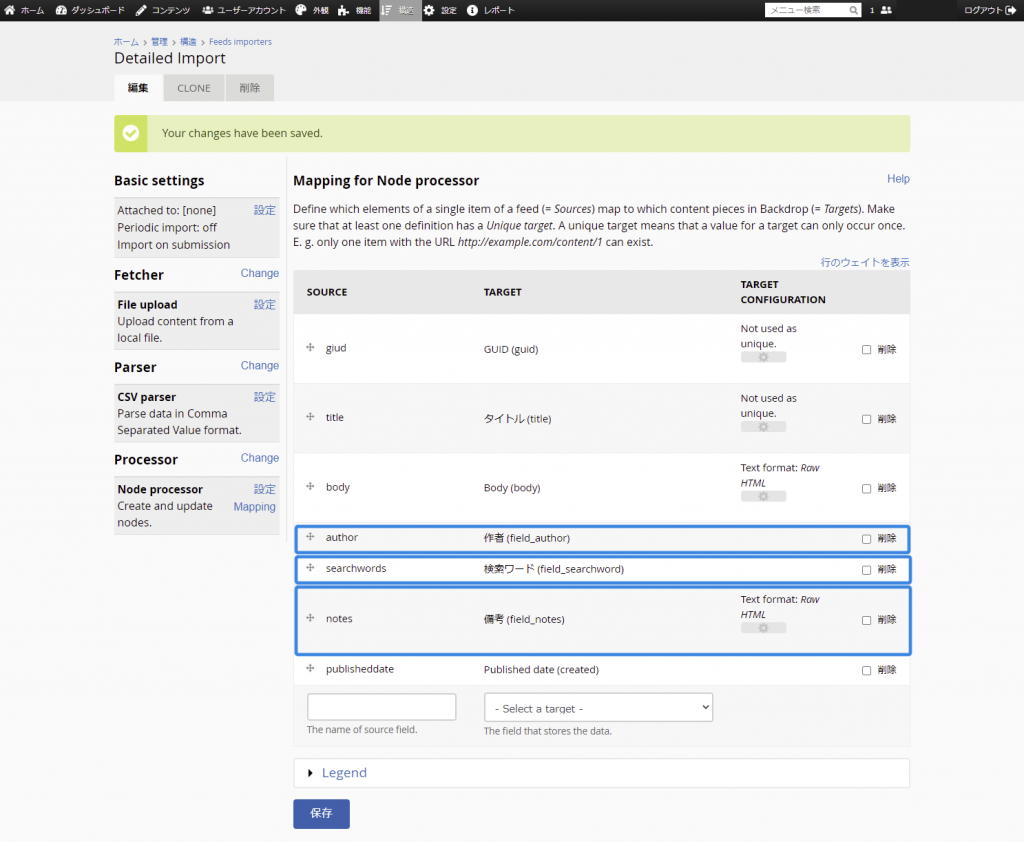
今回はguid・タイトル・本文・記事の作成日というデフォルトのフィールドに加えて、青枠内「検索ワード」と「作者」と「備考」というカスタムフィールドをインポーターに設定します。
CSVファイルの作成


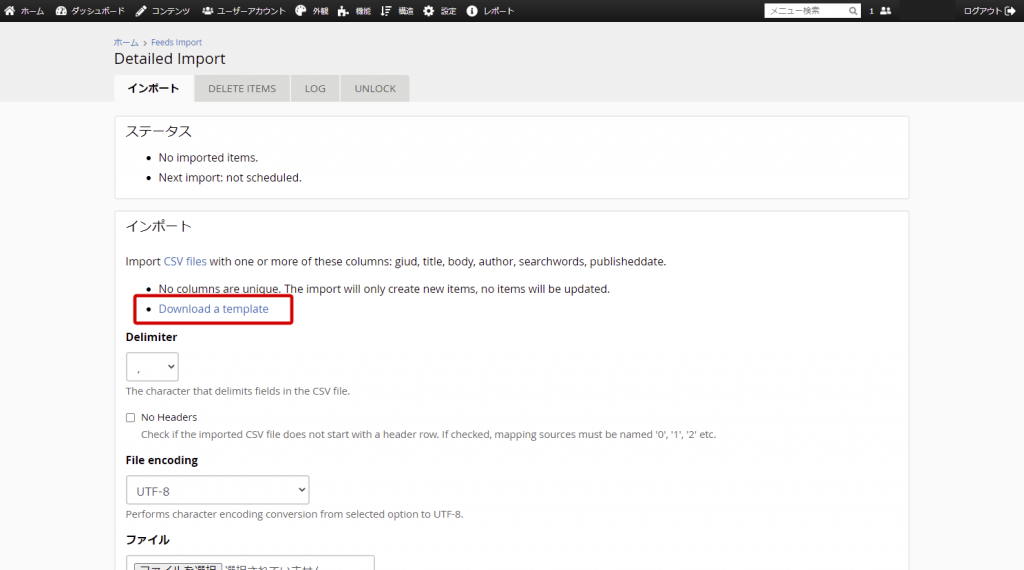
インポート画面が表示されます。赤枠部分をクリックすると、先ほど設定した紐づけ項目があらかじめ入力されたCSVのテンプレートファイルをダウンロードできますので、これを使ってインポート用のCSVファイルを作成していきます。

※CSVファイルの作成や編集にはオープンソースのフリーソフトウェア「LibreOffice」がお勧めです。Microsoft Officeの代替ソフトとしてよく知られていると思いますが、表計算の「LibreOffice Calc」はExcelのように勝手な変換(特に日付や電話番号など)をせず、しかもあらゆる文字コードを扱えるので、いろんなプログラムでインポート用のCSVのデータを扱う時に便利です!
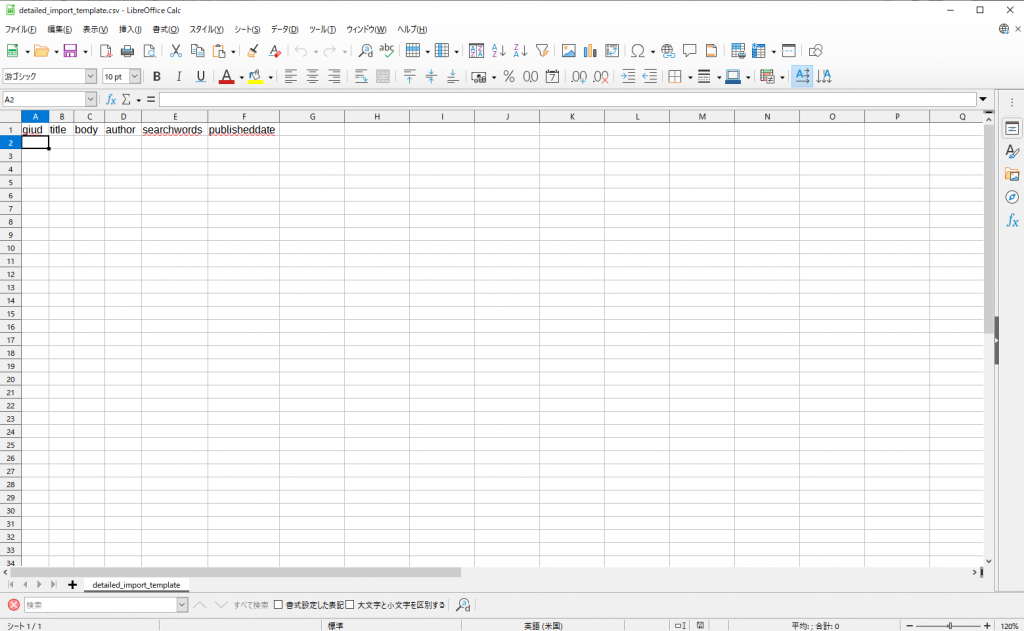
ダウンロードしたテンプレートファイルを開くと、先ほど紐づけの際に左側に入力した項目名が表示されています。この列に合わせて必要なデータを入力していきます。

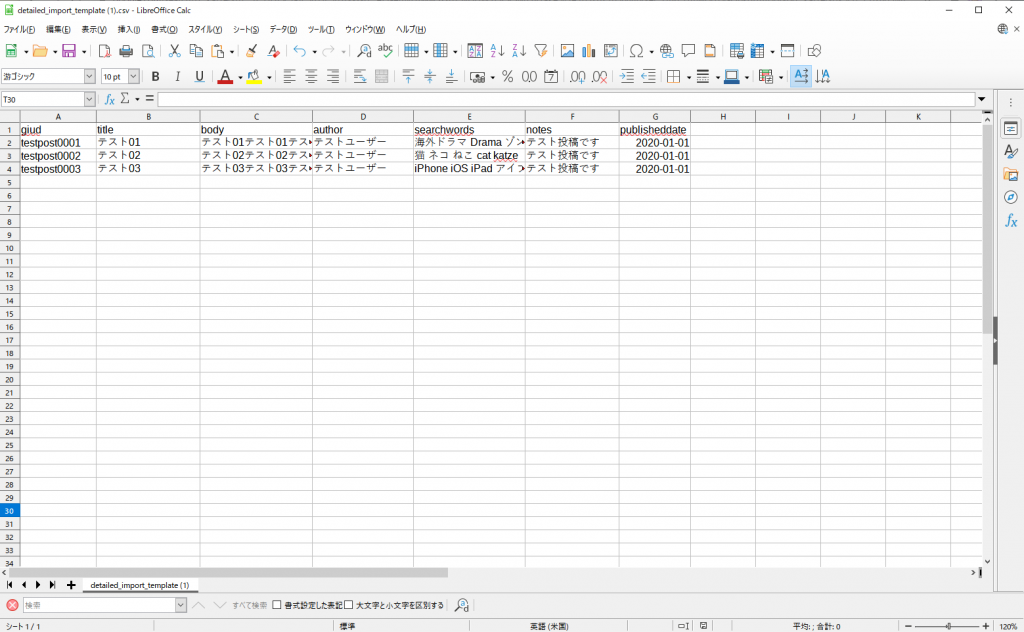
テスト用に3記事分入力しました。
CSVファイルのアップロード
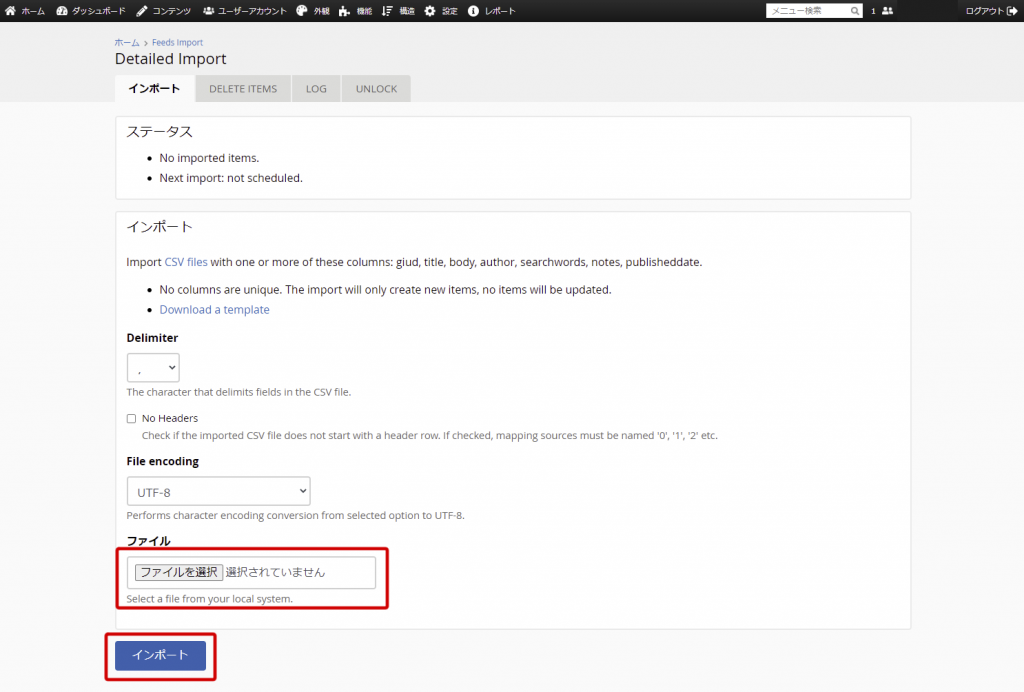
先ほどの管理用メニューの「コンテンツ>Feeds Import」 内の自分のインポーターに戻り、CSVファイルをアップロードします。

「ファイルを選択」ボタンからファイルをアップロードしたら「インポート」ボタンをクリック。

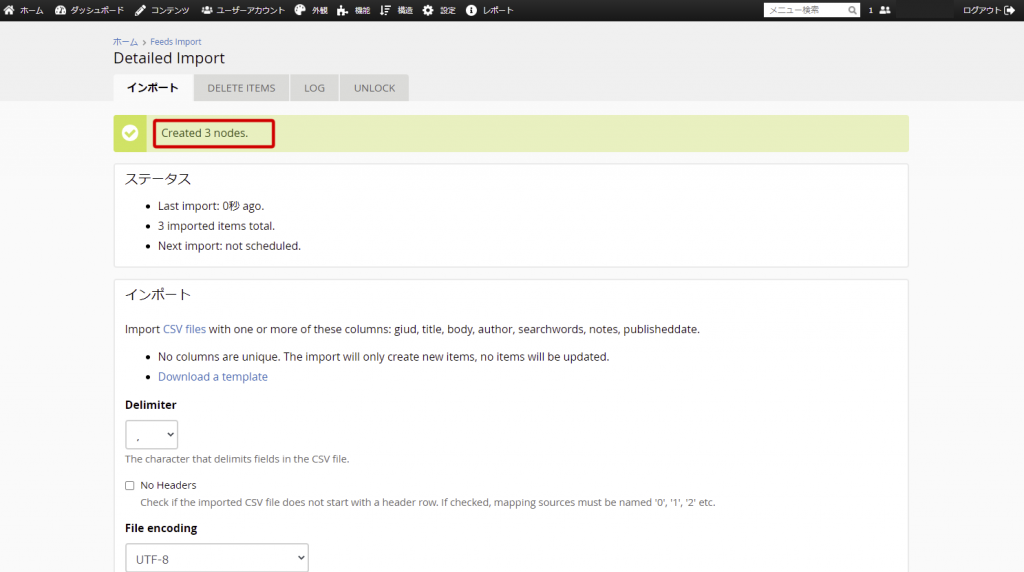
インポートが完了すると緑色の部分に完了メッセージが表示されます。
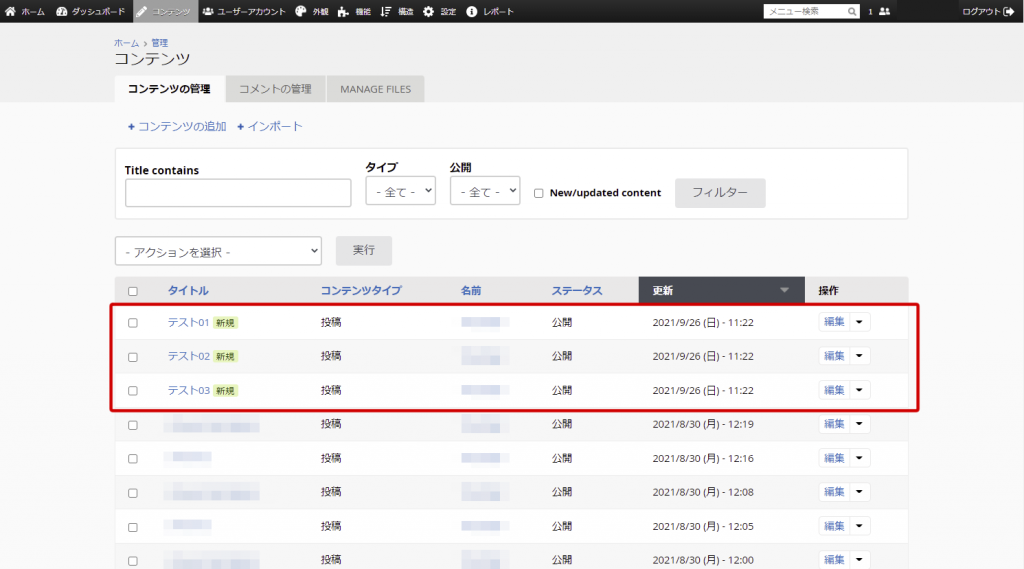
管理用メニュー「コンテンツ>コンテンツの管理」で、インポートされた記事を確認してみます。

インポート用のCSVに入力した3件が無事追加されていました。

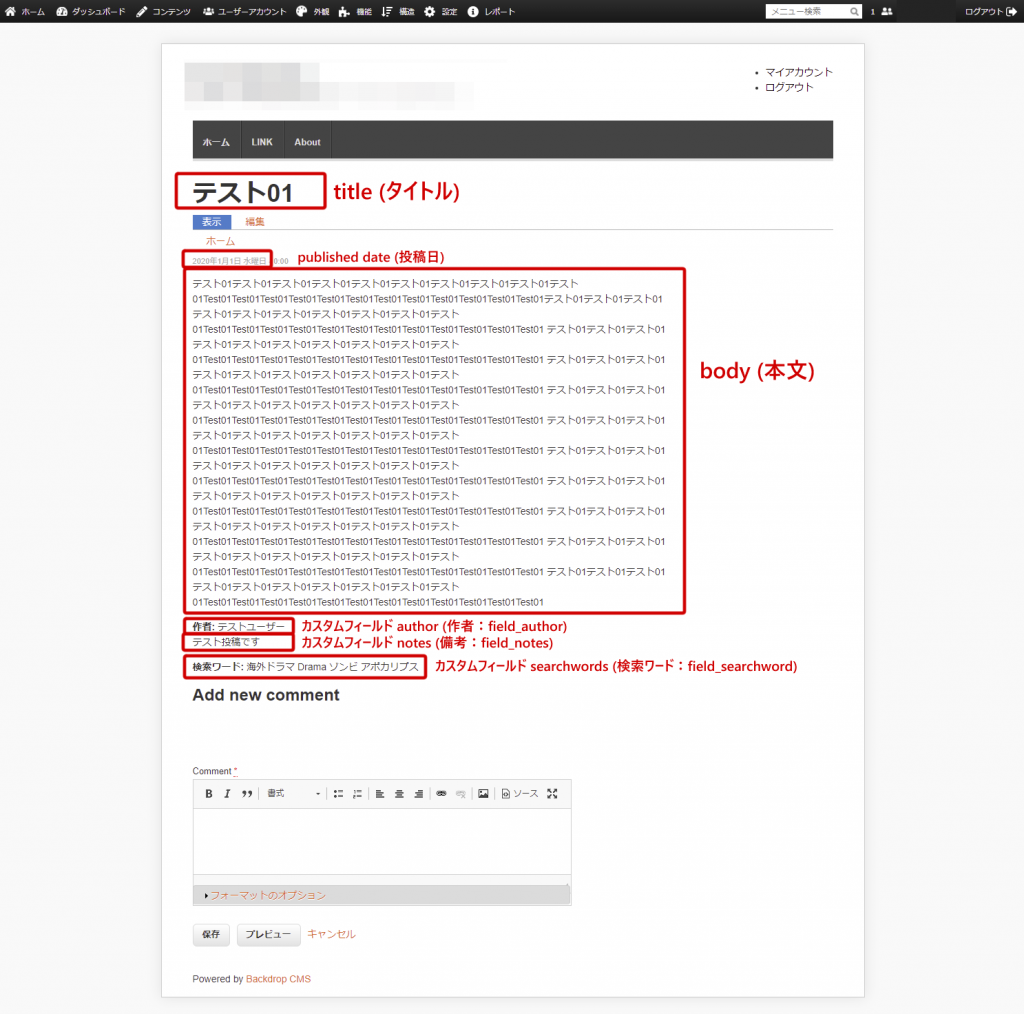
実際の表示でも確認してみると、問題なく入力した項目が反映されていました。