Backdrop CMSにもWordpressの「子テーマ」と同様に「サブテーマ」という概念があるようです。テーマをカスタマイズするため、サブテーマの作成について調べてみました。
Backdrop CMS – Creating sub-themes
「Devel Subthemer」というサブテーマ作成のモジュールがあるそうなので、早速インストールします。
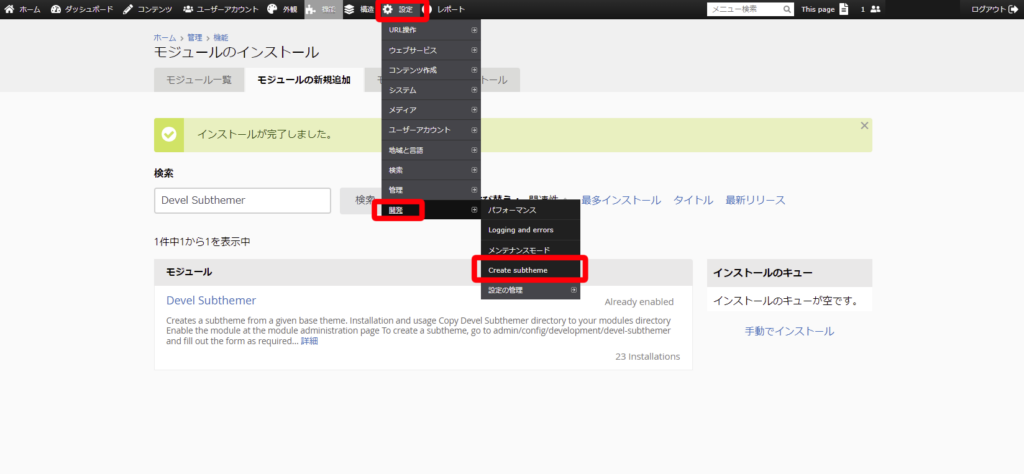
管理用バーの「機能」>「モジュールの追加」を選択し、検索フォームに「Devel Subthemer」と入力すると出てきますので、インストールするだけ。
モジュールの有効化まで終わったら管理用バーの「設定」>「開発」の中に「Create Subthemes」という項目ができているので、そこにアクセス。


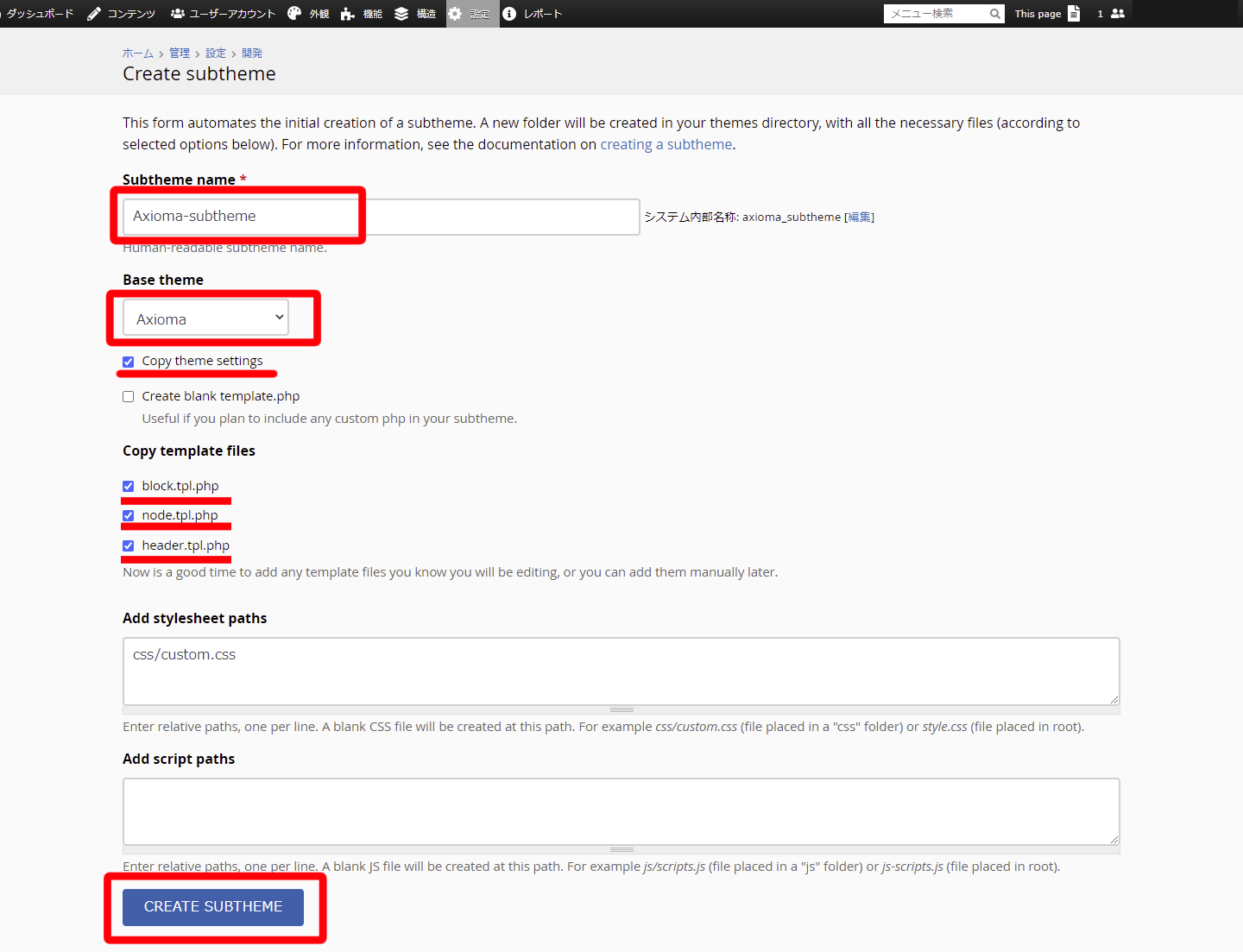
このモジュールを使うとサブテーマの作成が自動ででき、必要なファイルを全て含んだディレクトリが作成されます、というような説明があります。
Base themeでサブテーマを作りたいテーマを選択し、Subtheme nameでサブテーマ名を入力。必要な箇所にチェックを入れて「CREATE SUBTHEME」ボタンをクリックすればサブテーマの作成は完了です。

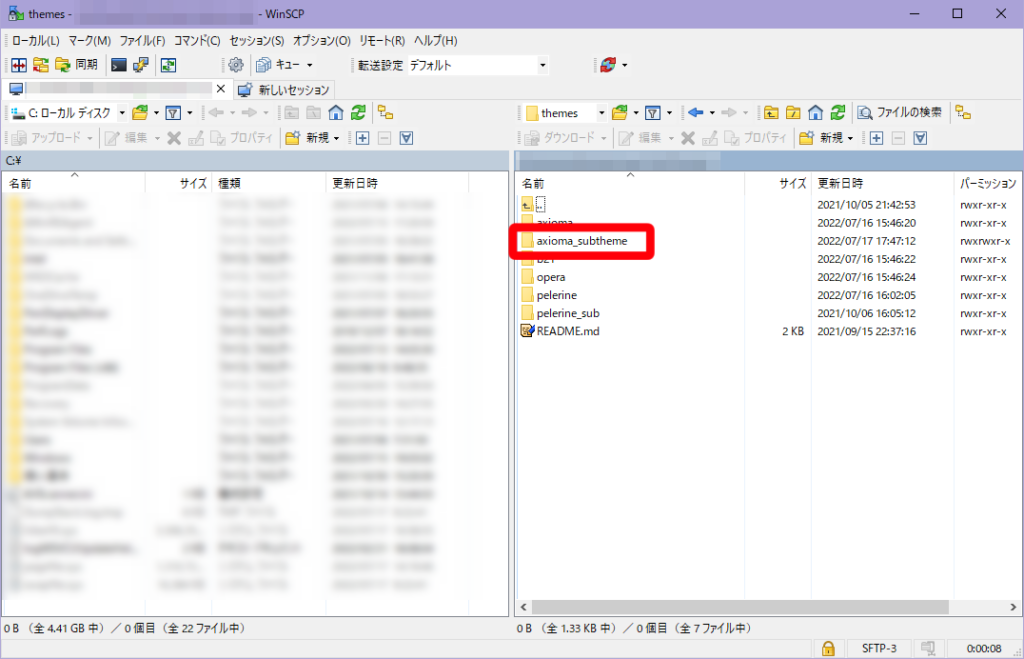
サーバー上にもディレクトリが作成されていました。
あとは作成したサブテーマをデフォルトに設定し、サブテーマのcssやphpを自分好みにカスタマイズすればOKです。
追記:Devel Subthemerは一部の必要なファイルを作成する機能がなく、モジュール製作者が「あくまでサブテーマを作る手伝いをするだけのモジュールで、作成されないファイルの件にまで対応する気はない」という発言をしていた為、実際の使用は諦めました。