運用中のBackdrop CMSサイトを非公開のサイト(クローズドサイト)にするには、「ログインユーザーのみが内容を閲覧でき、ログインしていないビジターにはログインページしか表示させない」という設定が必要となります。
調べてみたところ、フォーラム内に投稿がありました。
Backdrop Forum – How do I make a private website?
「ログイン用のユーザー名とパスワードを所持している人だけが利用できるサイトを作りたい」という投稿ですが、サイトにアクセスしてきた人をホームページすら見せずにログインページへ移動させ、無事ログインできたユーザーにはホームページ(トップページ/フロントページ)を表示するという流れを実装したいとのことです。
ついていた回答には「フロントページへのパスを持つレイアウトを2つ用意する」という方法と、モジュール「Shield」を使用する方法の情報がありました。
モジュール「Shield」を使用する方法

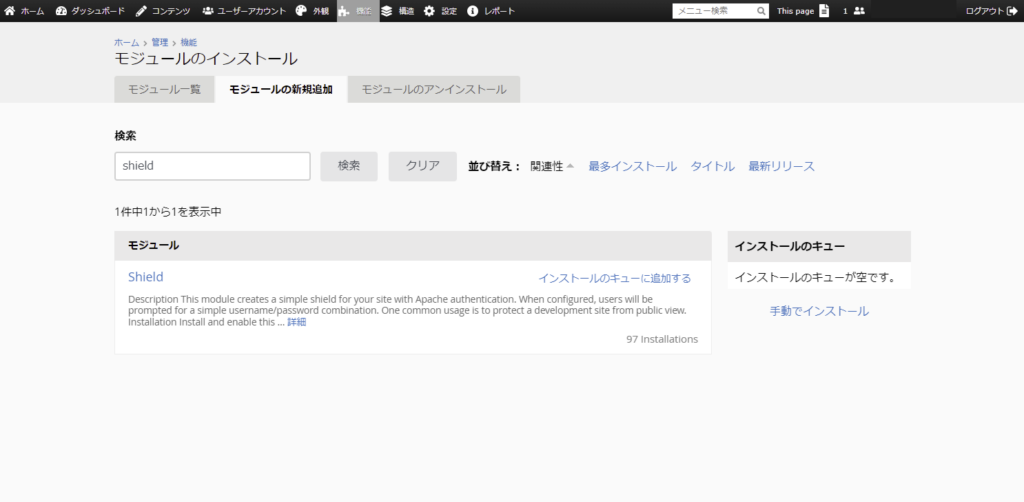
Backdropサイトの管理用バーの「機能」>「モジュールの新規追加」から「モジュールを新規追加」タブに移動し、検索フォームに「shield」と入力して検索。インストール後設定して完了。
フロントページへのパスを持つレイアウトを2つ用意する方法
【ざっくりした流れ】
- 1つめのレイアウトでは「ユーザーメニュー」以外のブロックを全て削除し、パスをフロントページに設定、表示条件を「匿名ユーザーの役割を持つユーザー」に設定。
- 2つめのレイアウトでは認証済みユーザー向けの通常レイアウトのままにし、パスをフロントページに設定、表示条件を「認証済みユーザーの役割を持つユーザー」に設定。
- 通常のレイアウトを匿名ユーザーが閲覧できないよう設定する
- その後、URLリダイレクトでユーザーページをフロントページに設定する
(1) 匿名ユーザー向けのレイアウト作成

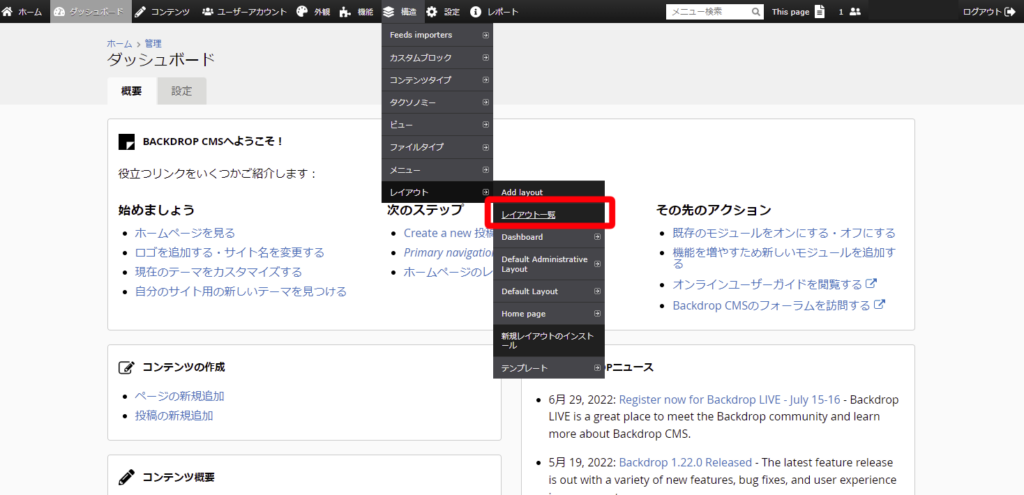
管理用バーから 構造>レイアウト>レイアウト一覧を選択。

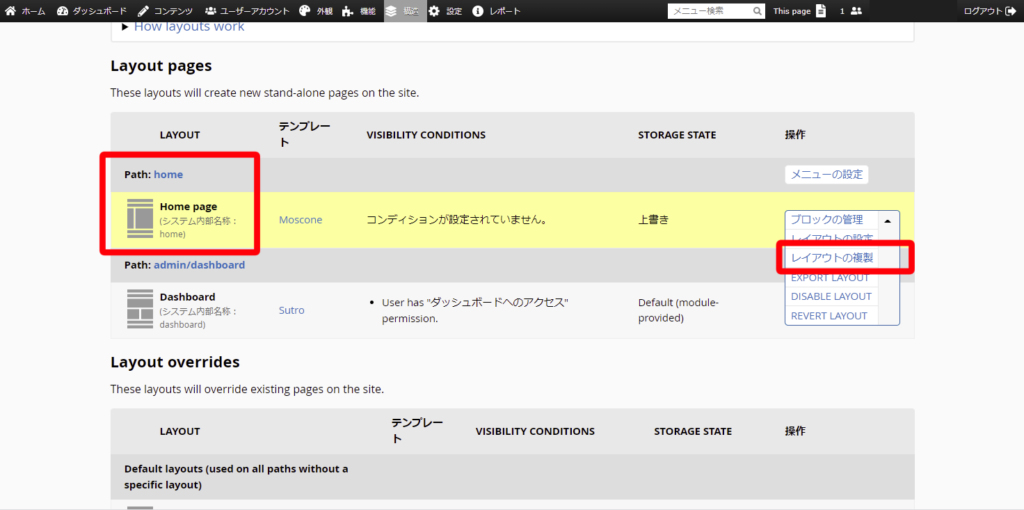
現在登録されているレイアウトが表示されます。デフォルトでは「Home Page」と書かれているレイアウトがフロントページの表示に使われていますが、これを複製して匿名ユーザー用のフロントページ表示用に設定していきます。

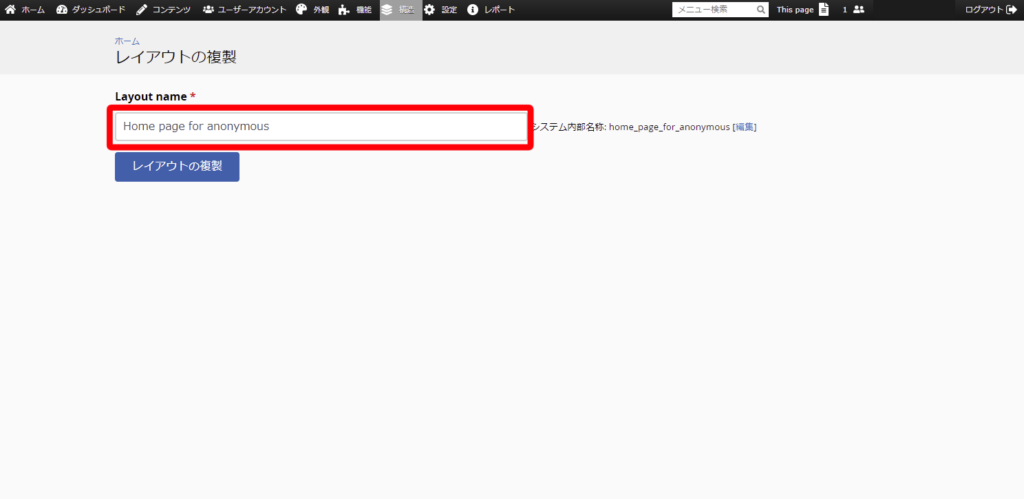
複製するレイアウトの名称を入力します。今回は「Home page for anonymous」にしましたが自分でわかれば何でもOKです。その後「レイアウトの複製」ボタンをクリックします。

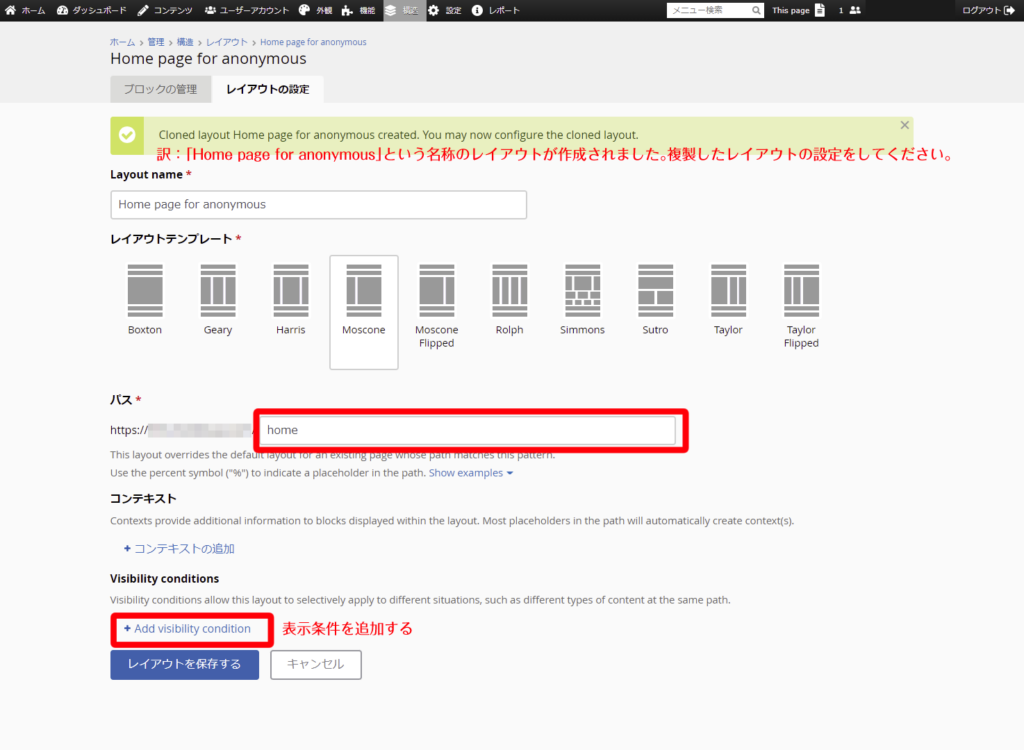
レイアウトが入力した名前で複製されるので、フロントページへのパスを入力し、表示条件を追加します。
パスの欄には「home」と入力します。
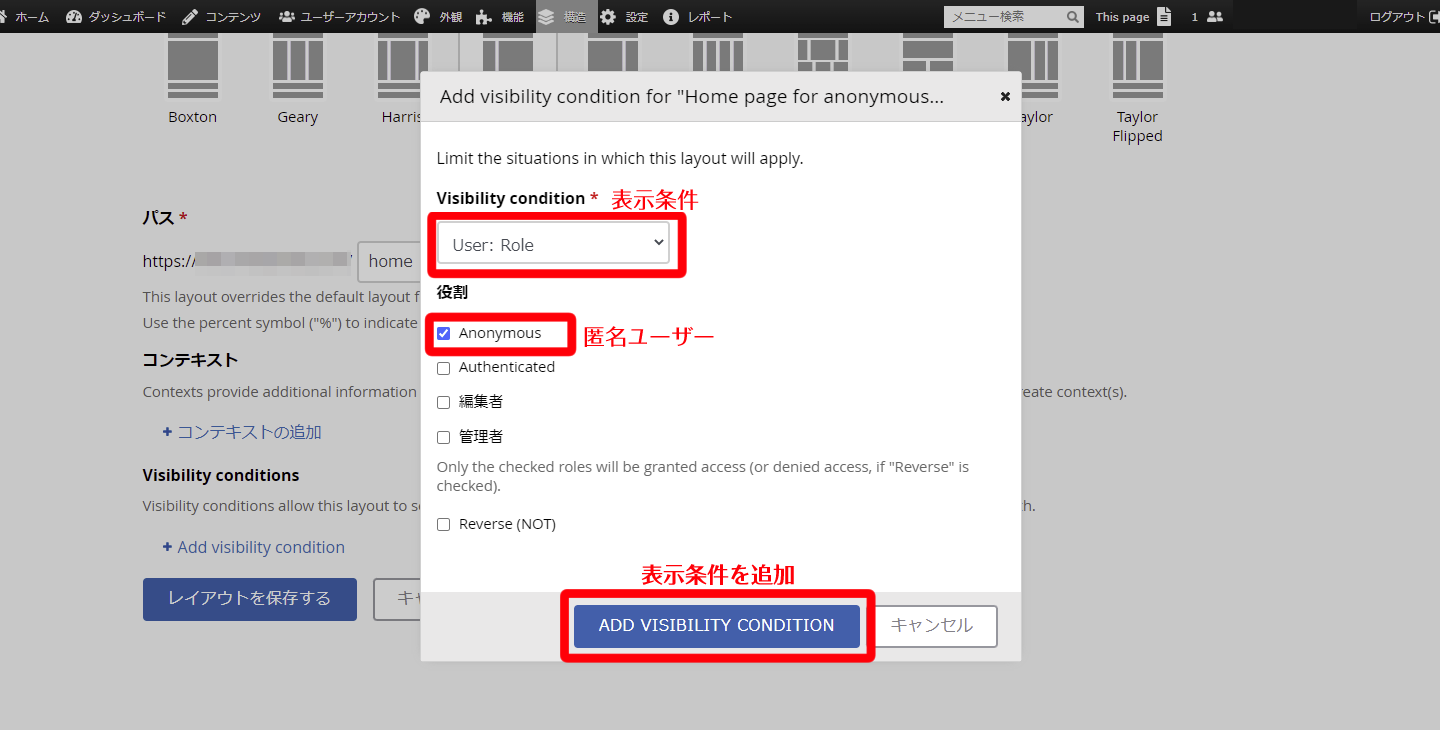
表示条件を追加するには「+Add visibility condition」(=表示条件を追加)をクリックします。

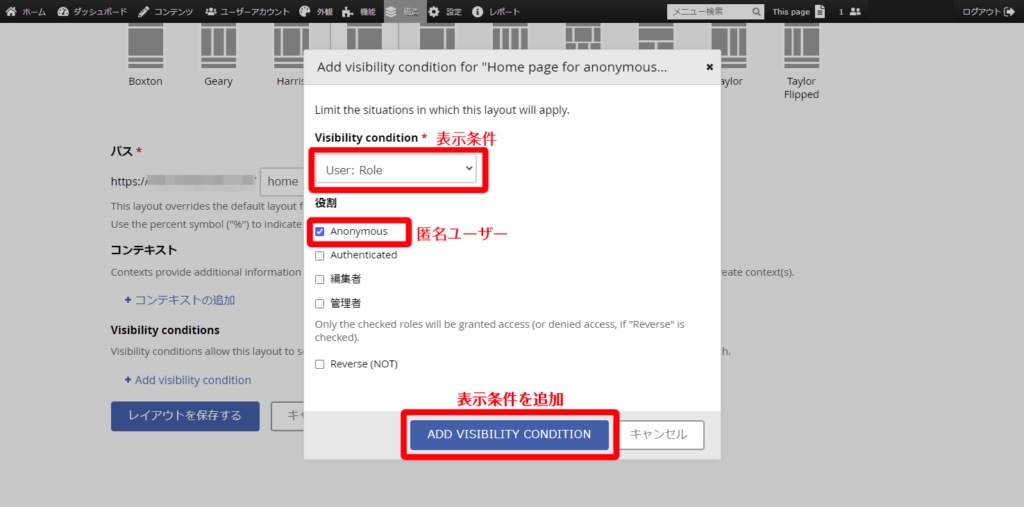
ウインドウが開いたらVisibility Condition(=表示条件)で「User:Role」(=ユーザー:役割)を選択し、出てきた「役割」のリストの中から「Anonymous」(=匿名ユーザー)にチェックを入れ、ADD VISIBILITY CONDITION(=表示条件を追加)ボタンをクリックします。

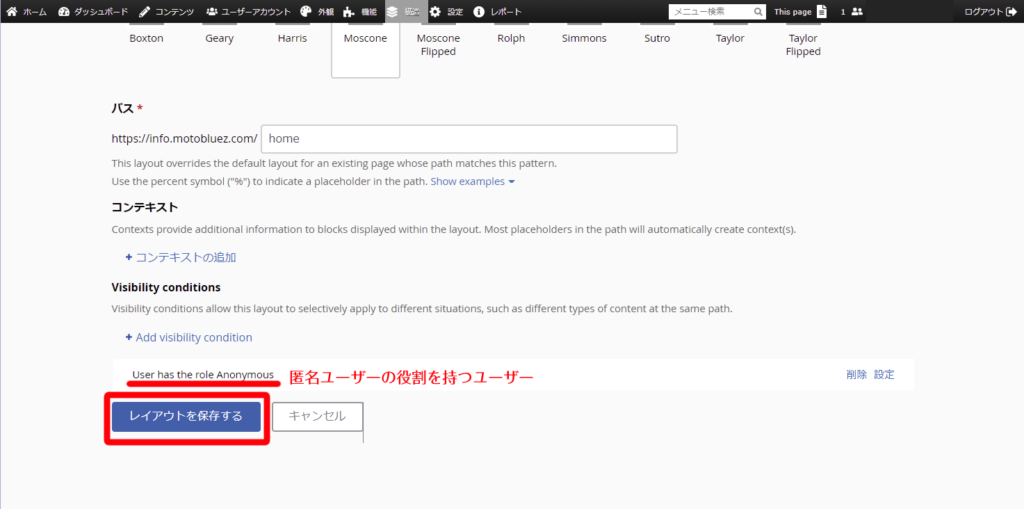
元の画面に戻ったら「User has the role Anonymous」(=匿名ユーザーの役割を持つユーザー)が表示されていることを確認して、「レイアウトを保存する」ボタンをクリック。

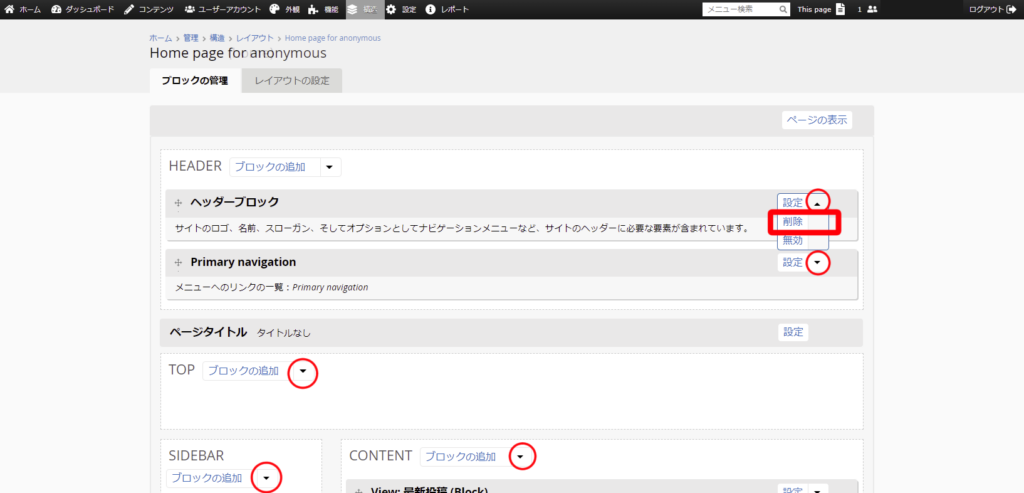
ページが遷移し、ブロックの設定画面になります。ここで現在登録されているブロックの右側にある▼マークをクリックし、「削除」を選択して消していきます。匿名ユーザーにも表示させたいものがもしあれば、それは削除せず残しておいて大丈夫です。
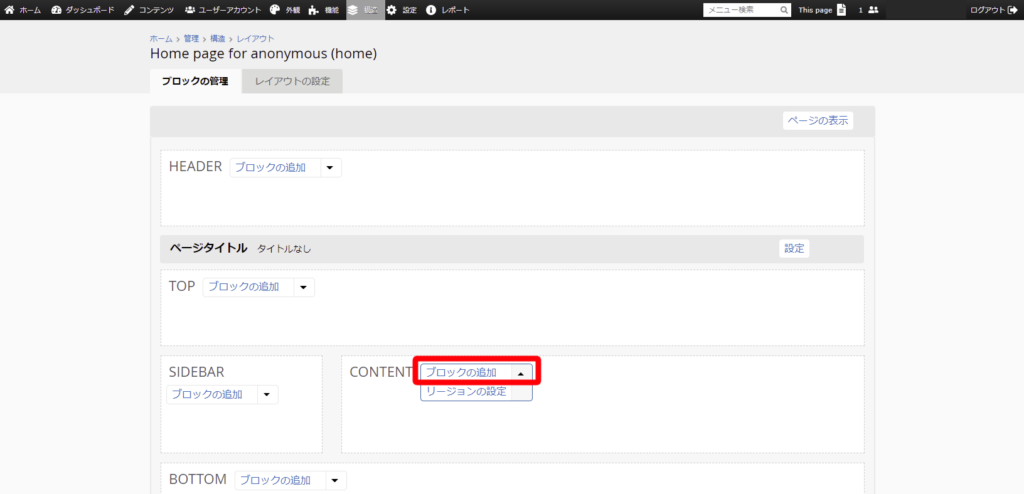
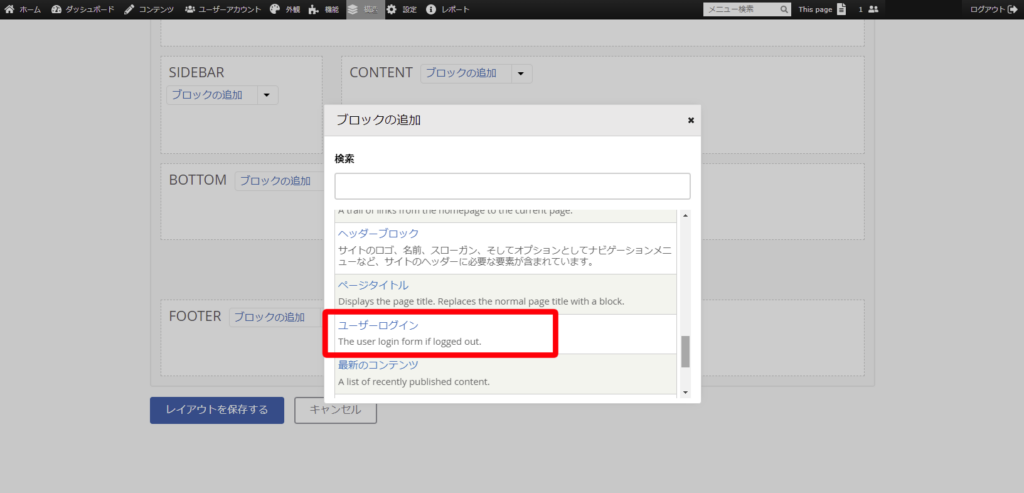
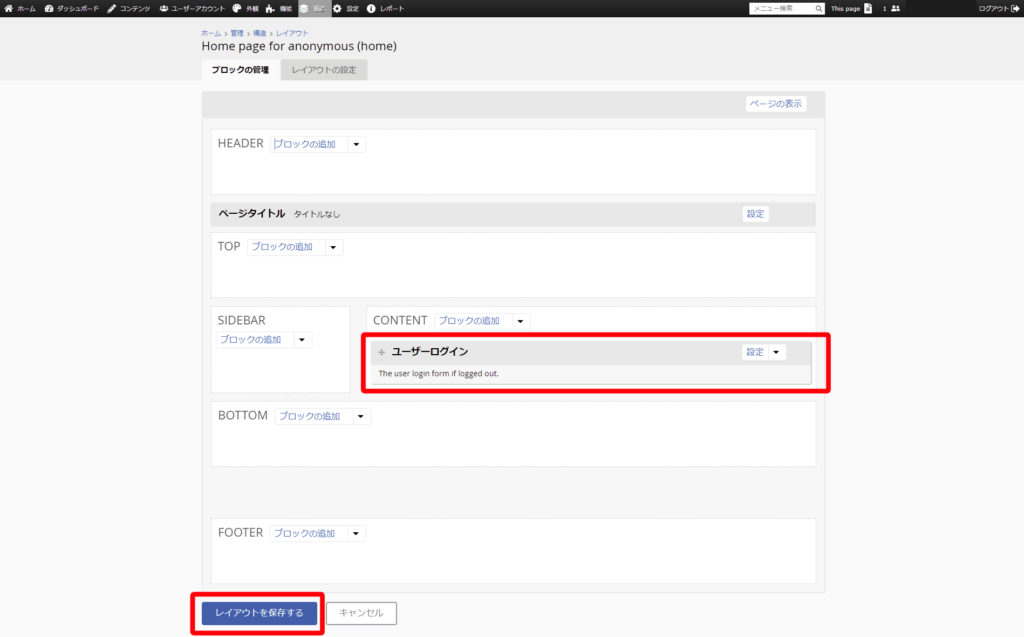
不要なブロックの削除が終わったら、「CONTENT」の部分にログイン用の「ユーザーログイン」ブロックを追加します。


「ユーザーログイン」をクリックします。

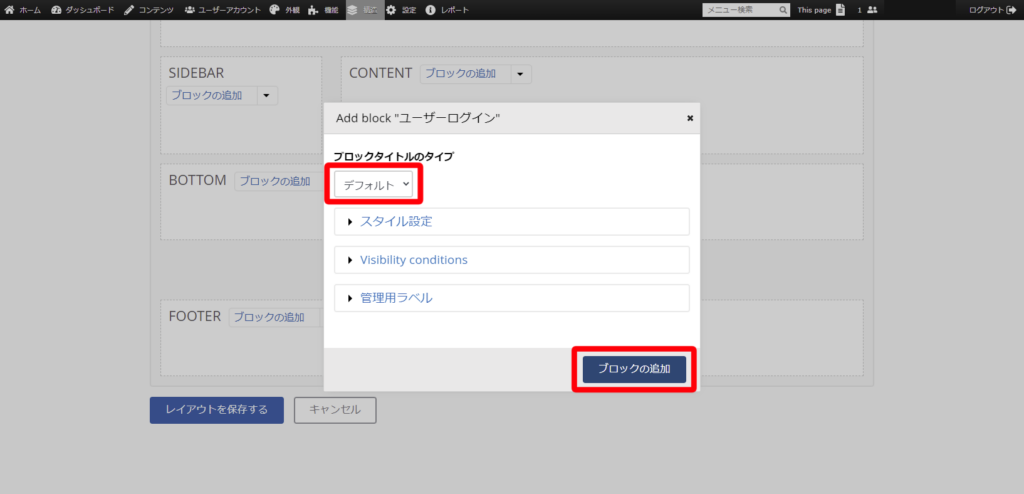
デフォルトを選択して「ブロックの追加」ボタンをクリックします。

このように「ユーザーログイン」ブロックが追加されますので、「レイアウトを保存する」ボタンをクリックします。
これで匿名ユーザー用のフロントページレイアウトの設定は終わりです。
(2) 認証済みユーザー向けのレイアウト作成
次に認証済みユーザー向けのレイアウトを作成します。とはいえ、デフォルトのものの一部を変更するだけでOKです。

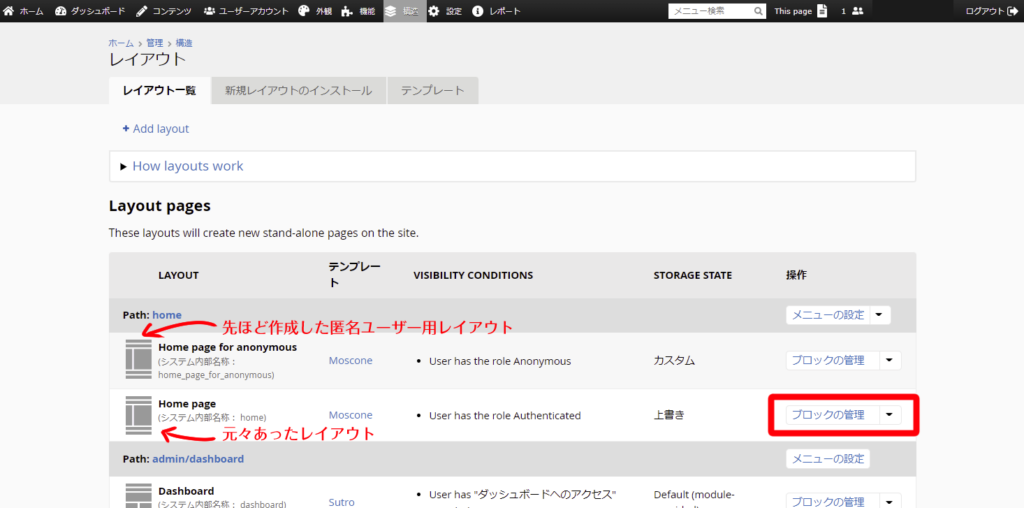
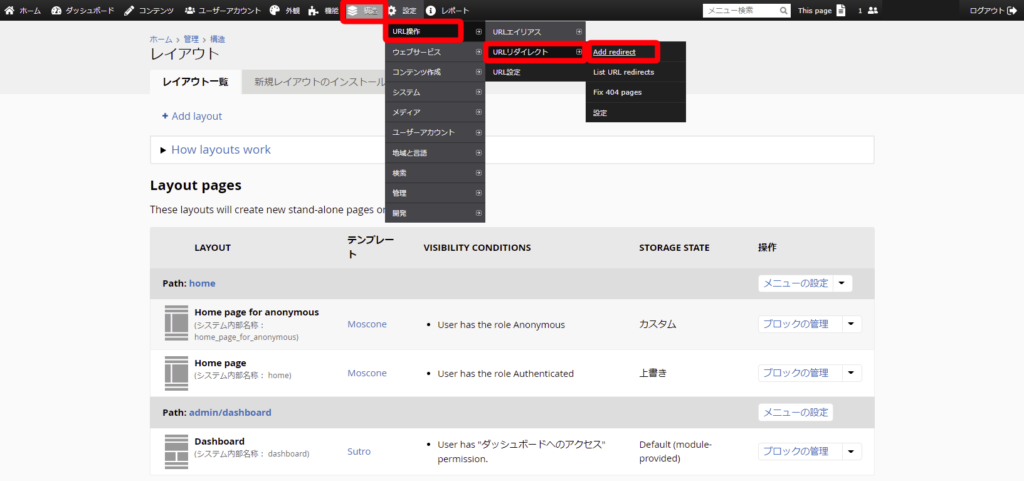
管理用バーから 構造>レイアウト>レイアウト一覧を選択へ移動すると、(1)の手順で作成した匿名ユーザー用のレイアウトが追加されています。(1)ではなく元々あったレイアウト「Home Page」の方の「ブロックの管理」ボタンをクリックします。

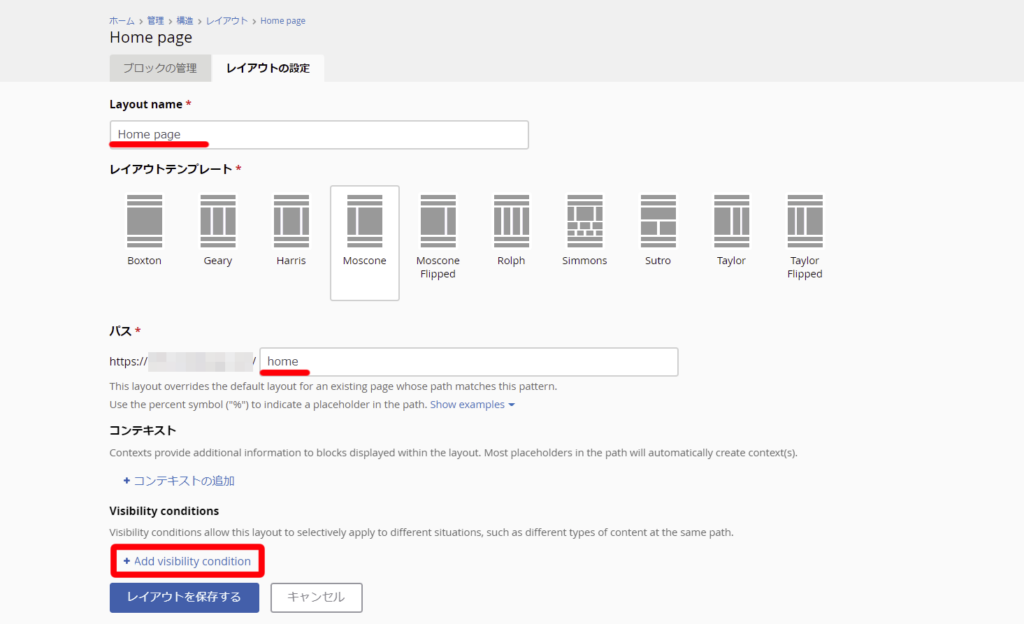
レイアウト名とパスはそのままでOKです。
「+Add visibility condition」(=表示条件を追加)をクリックします。

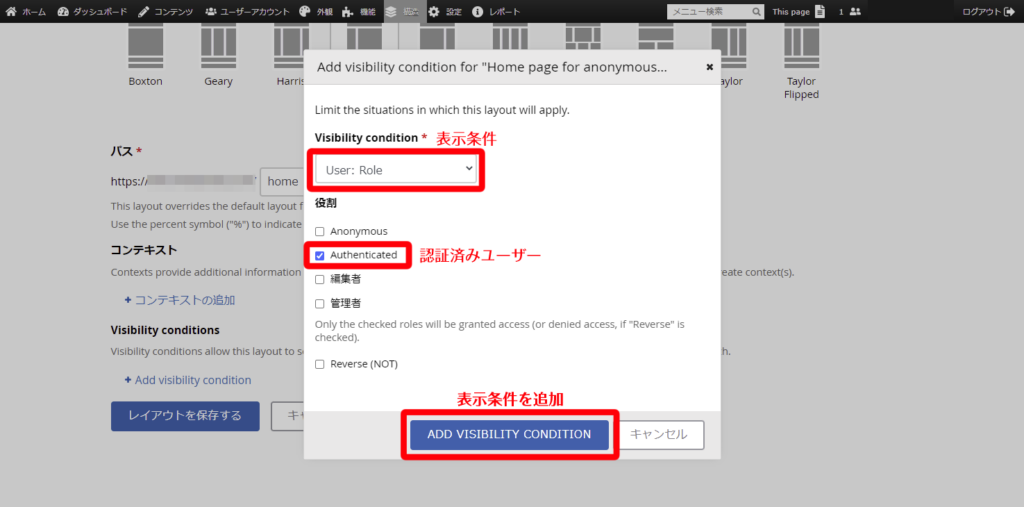
ウインドウが開いたらVisibility Condition(=表示条件)で「User:Role」(=ユーザー:役割)を選択し、出てきた「役割」のリストの中から「Authenticated」(=認証済みユーザー)にチェックを入れ、ADD VISIBILITY CONDITION(=表示条件を追加)ボタンをクリックします。

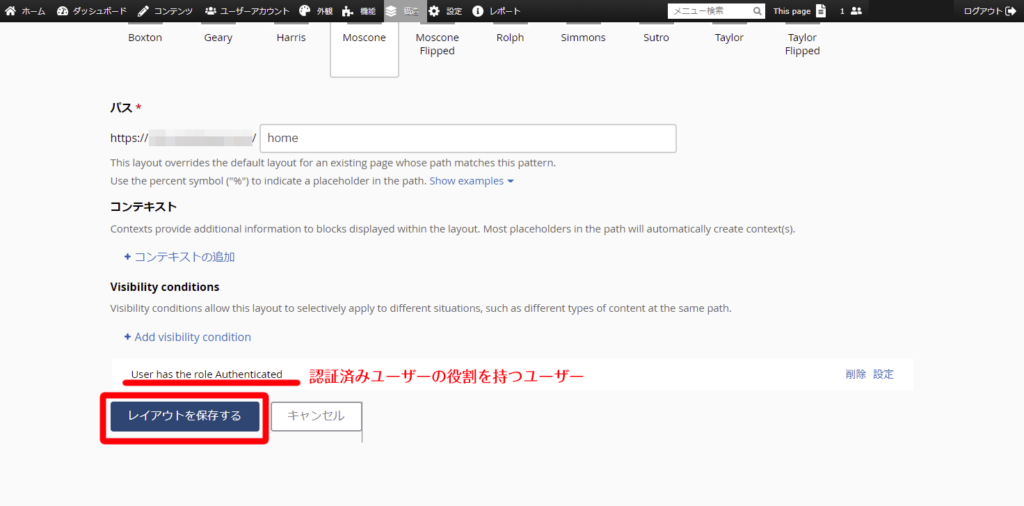
元の画面に戻ったら「User has the role Authenticated」(=認証済みユーザーの役割を持つユーザー)が表示されていることを確認して、「レイアウトを保存する」ボタンをクリック。
これで認証済みユーザー用のフロントページレイアウトの設定は終わりです。
(3) 匿名ユーザーにはサイトの内容が見えないよう、レイアウトのVisibility Conditionを設定する
レイアウトの「Default Layout」にあるブロックを、全てVisibility Condition「Authenticated」に設定し、「ユーザーログイン」ブロックを追加してVisibility Conditionを「Anonymous」に設定します。これでログインしていないユーザーにはトップページ以外のページに表示されるはずのブロックが表示されなくなります。
(4) URLリダイレクトを設定する
サイトにアクセスした人がログインを求められ、ログインした人しかサイトを閲覧できないようにするため、ログイン後に(2)で作成した認証済みユーザー用のレイアウトのフロントページに転送させるよう、リダイレクトを設定します。

管理用バーの「構造」>「URL操作」>「URLリダイレクト」>「Add redirect」(=リダイレクトの追加)を選択。

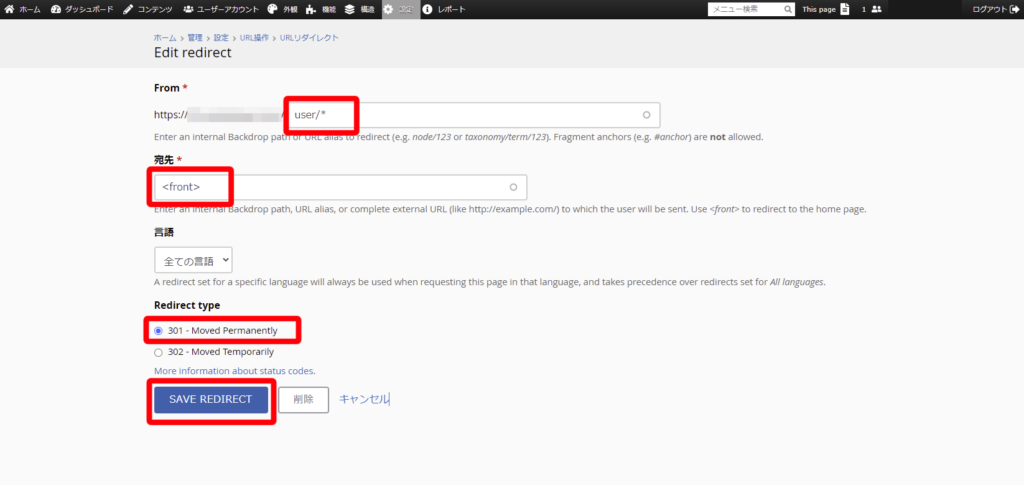
From(転送元)欄に「user/*」と入力し、宛先欄に「<front>」と入力します。Redirect type(=リダイレクトタイプ)は「301 – Moved Permanently」(=301 – 永久的な移転)を選択して、「SAVE REDIRECT」(=リダイレクトを保存)ボタンをクリック。
以上で「ログインユーザーしか閲覧できないプライベートサイト(非公開サイト)」の設定は完了です!
余談
ここまで書いておいてようやく気付いたんですが、レイアウトのVisibility Conditionで
- 認証済みユーザーにだけ見せたいブロックをAuthenticated
- 匿名ユーザー用にはログインブロックだけAnonymous
に設定しておけば、最後のリダイレクトの登録はいらないかもしれません…。