カスタムフィールドとは独自の入力欄を追加する機能で、毎回決まった内容を本文内に入力する場合(例えばいつも記事内に平文で「所在地」「最寄り駅」などを入力している場合)に専用の入力欄を作っておける機能です。手間を省くことができて、サイトの内容によっては便利どころか必須かも。
WordPressでは「プラグインをダウンロードしてphpファイルにコードを記述し…」とカスタムフィールドを作成するのがかなり大変でした。しかしBackdrop CMSではカスタムフィールドを作成するのがむっちゃ簡単です。
カスタムフィールドの追加

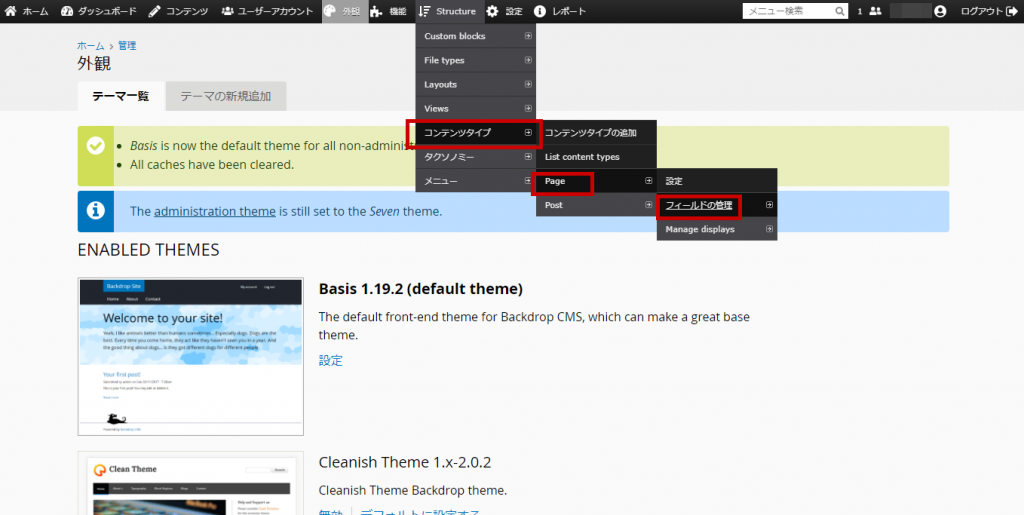
今回はページにカスタムフィールドを追加してみます。上部メニューバーの「Structure(構造)>コンテンツタイプ>ページ>フィールドの管理」を選択します。
(まだ試していませんが、ポストにカスタムフィールドを追加する時も同様の手順ではないかと推測しています。)

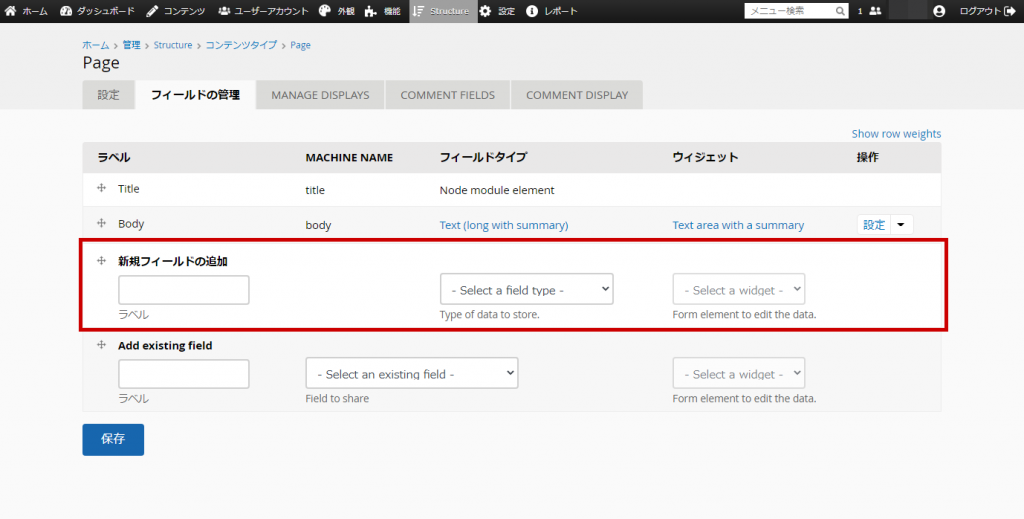
「フィールドの管理」の画面では、現在ページ内にある入力欄が表示されます。「新規フィールドの追加」の欄で追加したいカスタムフィールドを設定できます。

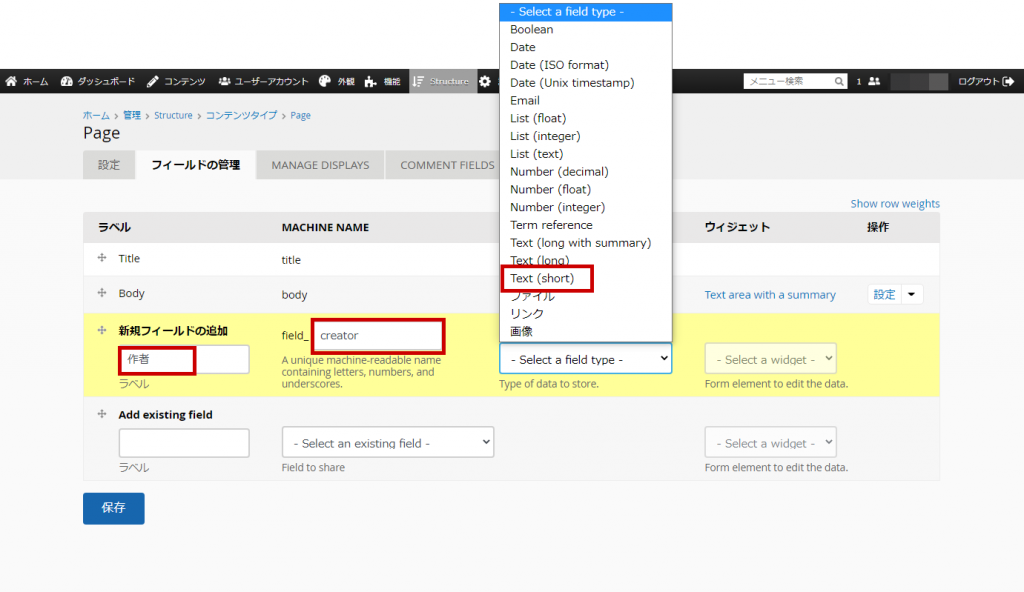
今回は「作者」の入力欄をカスタムフィールドとして追加しようと思います。
- ラベル:カスタムフィールドのタイトル。日本語でOKです。
- MACHINE NAME:「機械が読み取れる、文字と数字とアンダースコアのみで構成された、他と重複しない名称」とのこと。パラメータみたいに使われるんだろうか…説明がよくわからん。とりあえず「field_」という接頭辞は変更できないので、その後ろに英数字とアンダースコア(_)だけで名前をつけます。今回は「creator」としました。
- Select a field type(フィールドタイプの選択):リストやテキストフィールドなど、入力方法を選択します。今回はさほど長くない値を直接入力する欄を作りたいので「テキスト(短文) (Text (short))」を選びました。
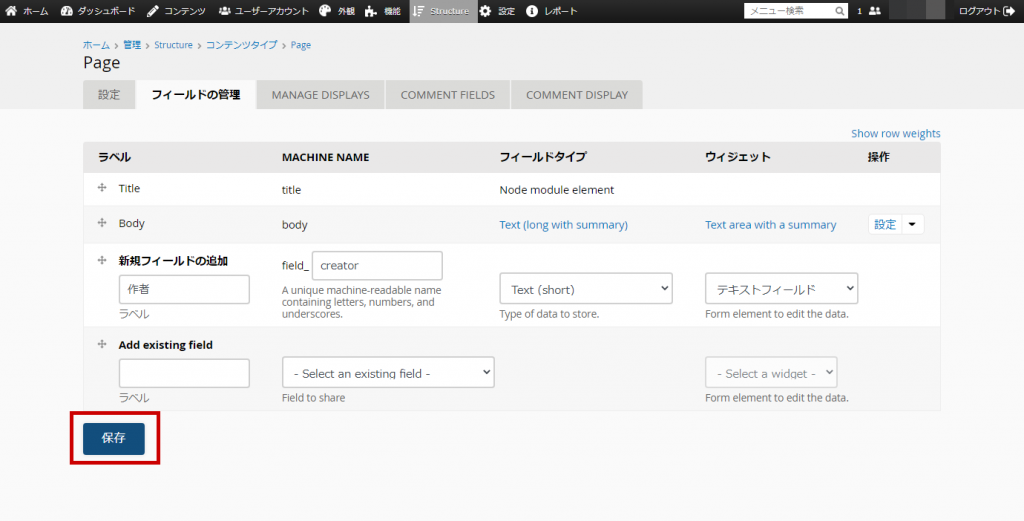
- ウィジェットの選択 (Select a widget):「フィールドタイプの選択」で選んだ入力方法をどんな入力欄で表示するか選択します。

入力が終わったら「保存」をクリック。

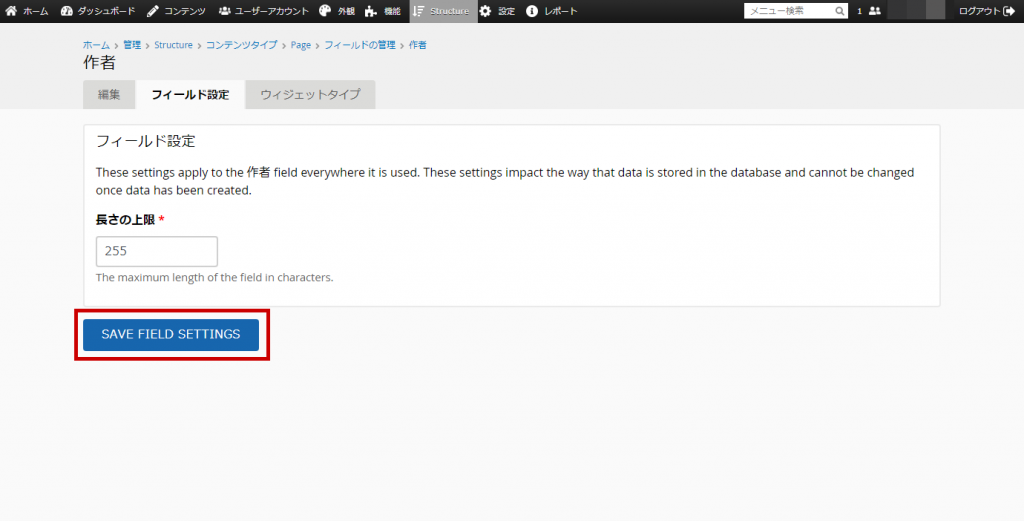
フィールド設定に自動的にページ移動します。ここで入力した内容が今後この「作者」フィールドが表示される時に毎回適用されると書いてありますので、表示された内容に問題なければそのまま、変更する場合は変更する値を入力して「フィールド設定を保存」をクリック。

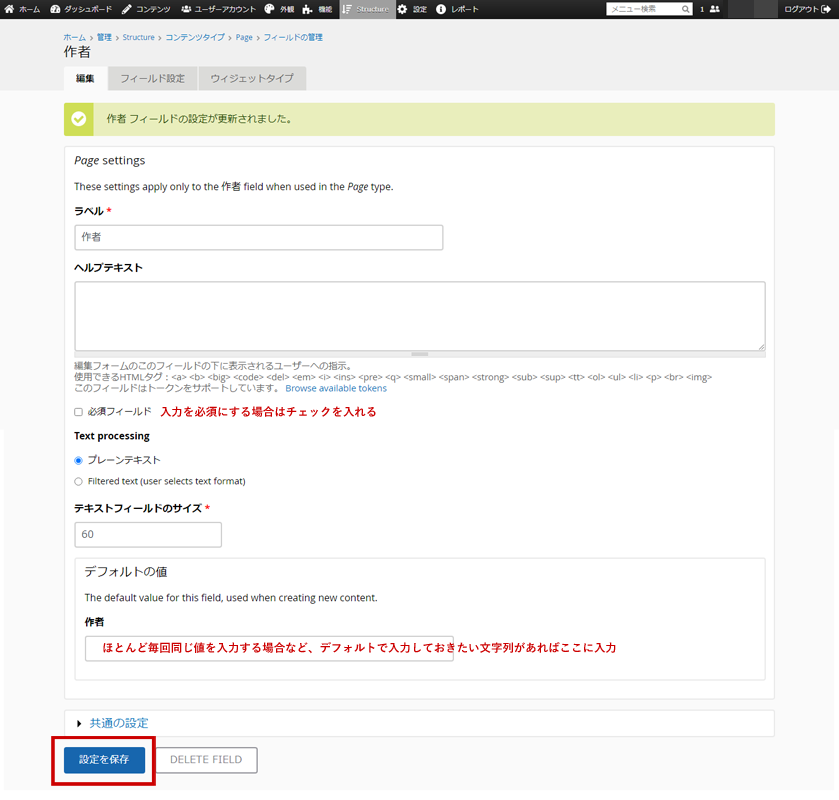
「作者」フィールドの設定画面に自動的に移動します。必要箇所を入力して「設定を保存」をクリック。

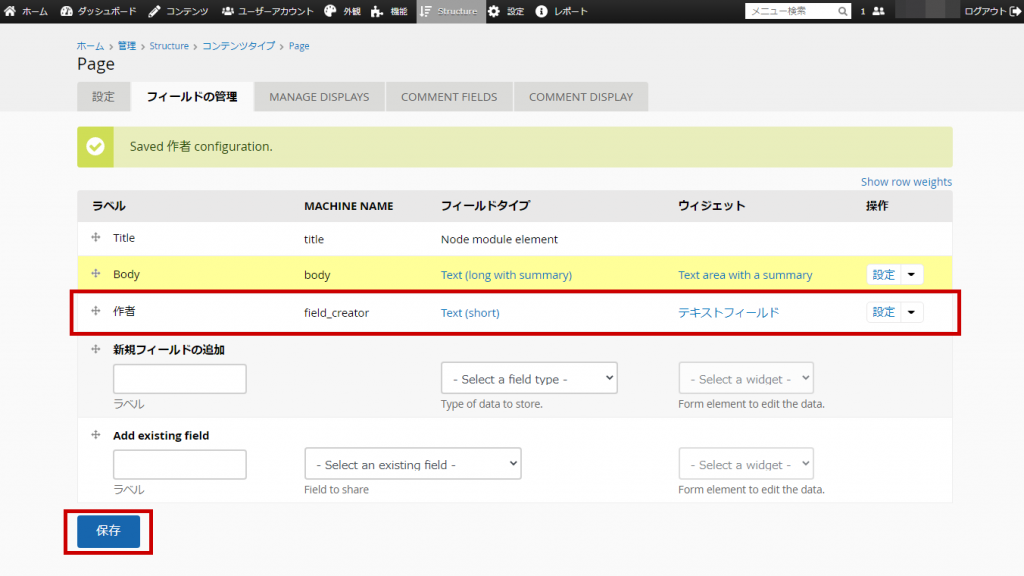
「設定を保存」をクリックすると、ページ上のフィールド一覧に「作者」フィールドが追加されていました。

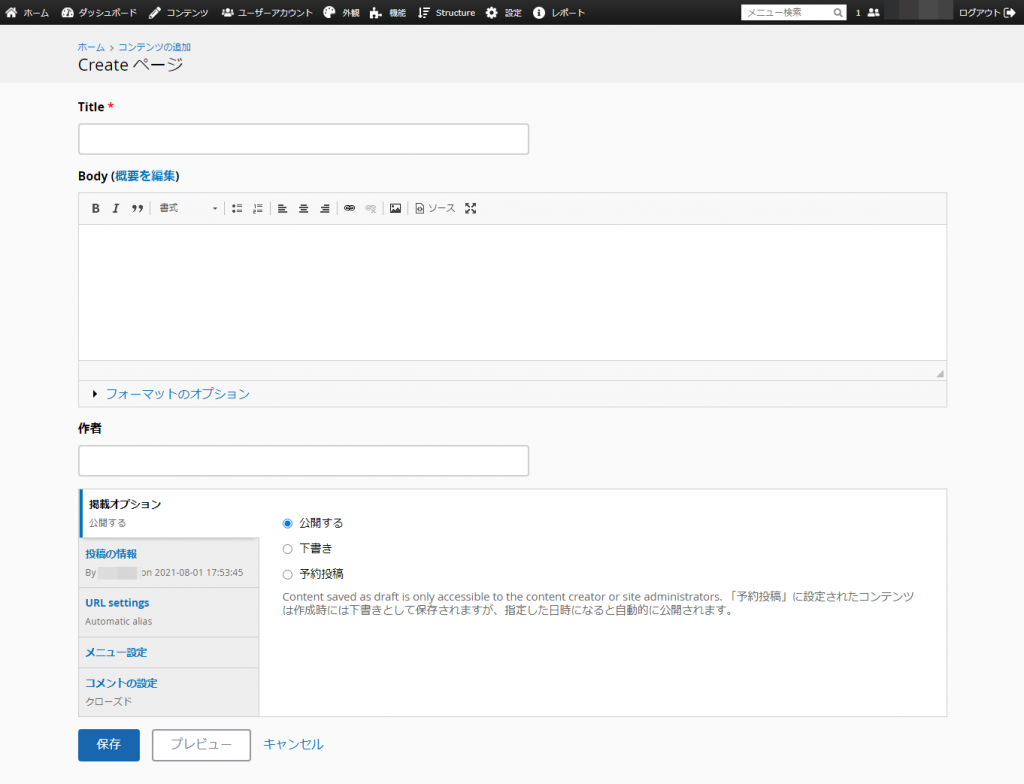
ここまで設定が終わると、ページの作成画面にこのように「作者」の入力欄が表示されるようになります。
ラベル(項目名)の表示

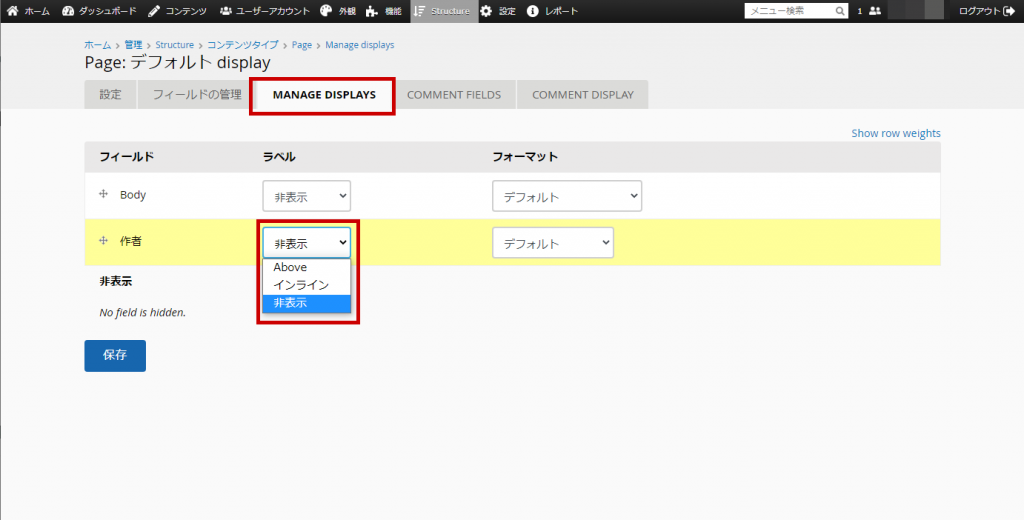
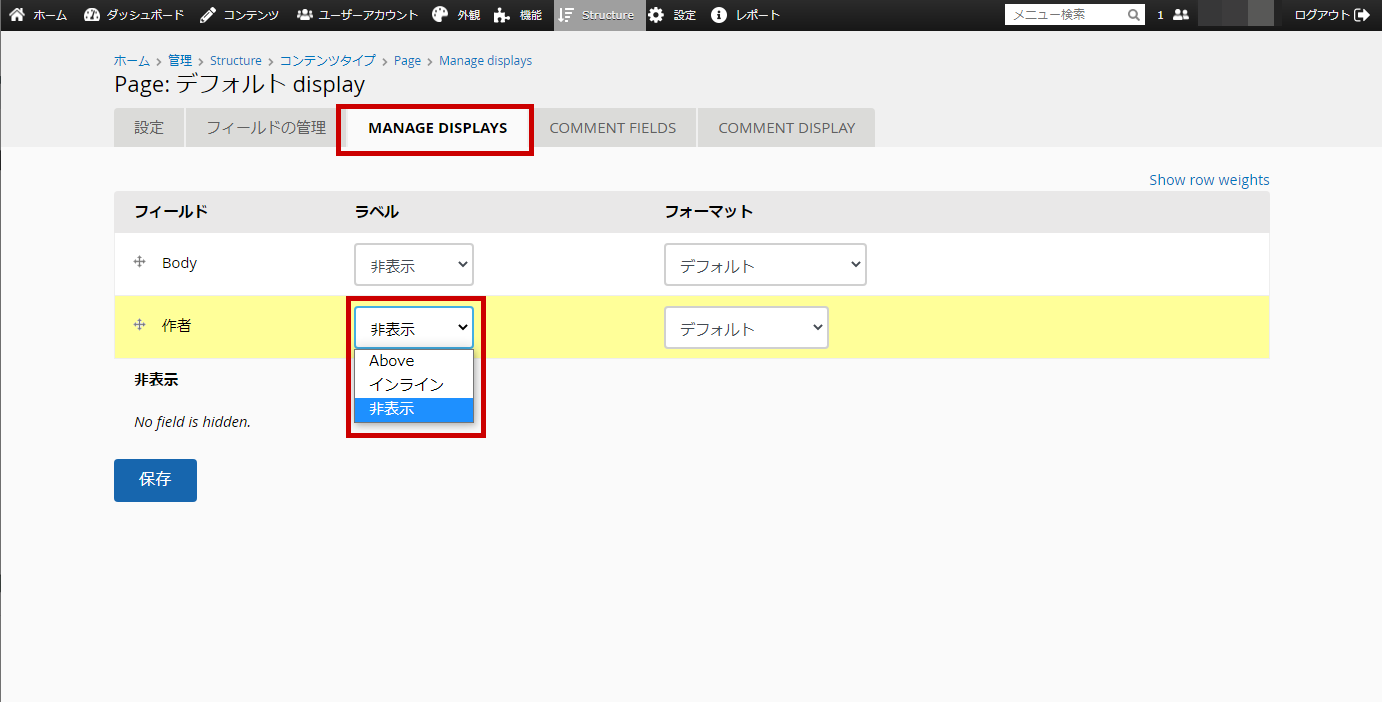
フィールドのラベルを記事内に表示する方法は3種類から選べます。デフォルトでは非表示になっており、作成した「作者」フィールドに入力した内容だけが表示されます。
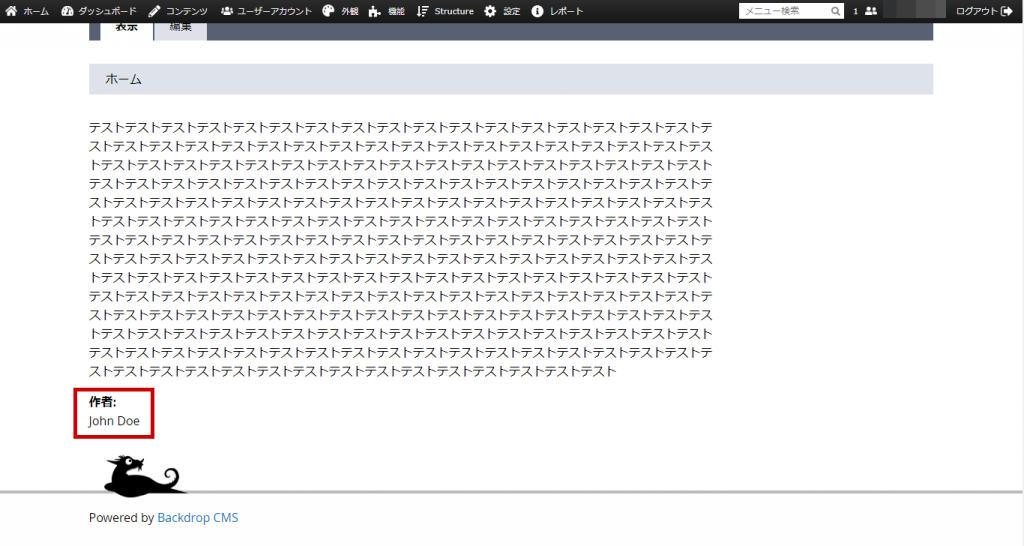
「上部(Above)」を選ぶと以下のように、

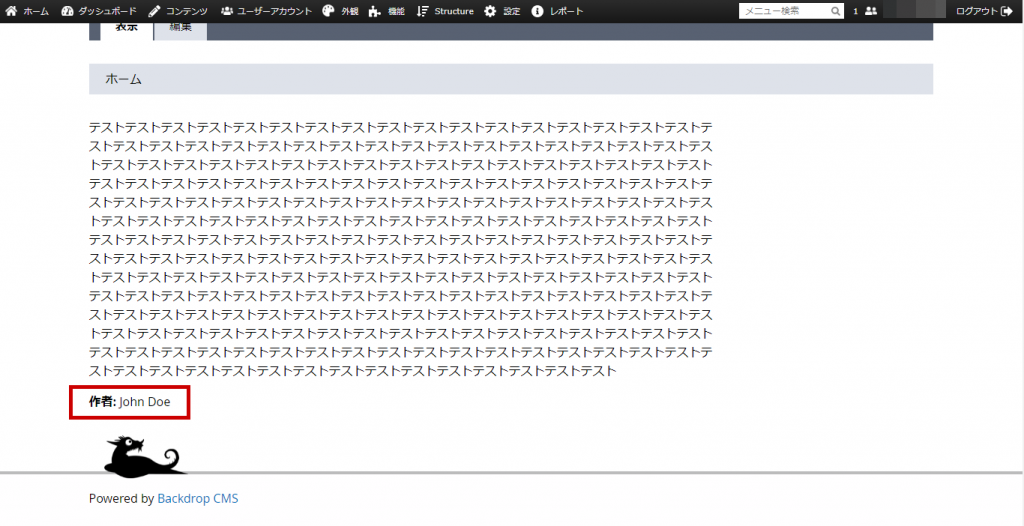
「インライン」を選ぶと以下のように、

それぞれ「作者」というラベルが表示されます。


ピンバック: 【Backdrop CMS】CSVを使った一括インポート方法 - Struggle