Backdrop CMSは普段Wordpressなどを使い慣れている人なら特に説明を読まなくても直感でなんとなく使い方がわかると思います。しかし日本語でのドキュメントが少ないため、「ちょっとわかりにくい部分」についてのメモを備忘録的に書いていきます。
※わからないことがあった場合、フォーク元の「Drupal7」について検索すると解決策が見つかることもあります。
日本語化ファイルの更新
前回も書いた通り、現状Backdrop CMSの日本語化はまだまだ進んでいない状態です。Backdrop CMSの言語ファイルは各言語に分かれてそれぞれ翻訳が随時進められており、時々翻訳の進んだ部分をまとめて言語ファイルの更新がされています。なので時々翻訳ページを見に行って、更新があればダウンロードして新しい翻訳ファイルをBackdrop CMSにインポートするのがよいと思います。
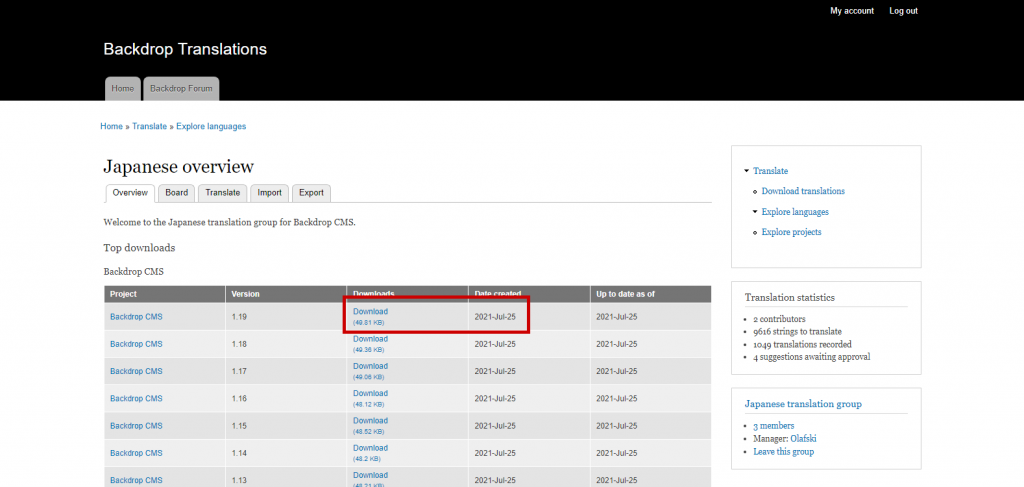
・翻訳ファイルのダウンロードはこちらのページから。

・自分の使用しているBackdrop CMSのバージョンの行で、「Date created」の欄がインストール時(または前回の言語ファイルダウンロード時)よりも最新の日付になっていればダウンロードします。
Backdrop CMS自体のバージョンが上がったタイミングで最新の翻訳ファイルに更新されるほか、翻訳者の要請で更新されることがあります。
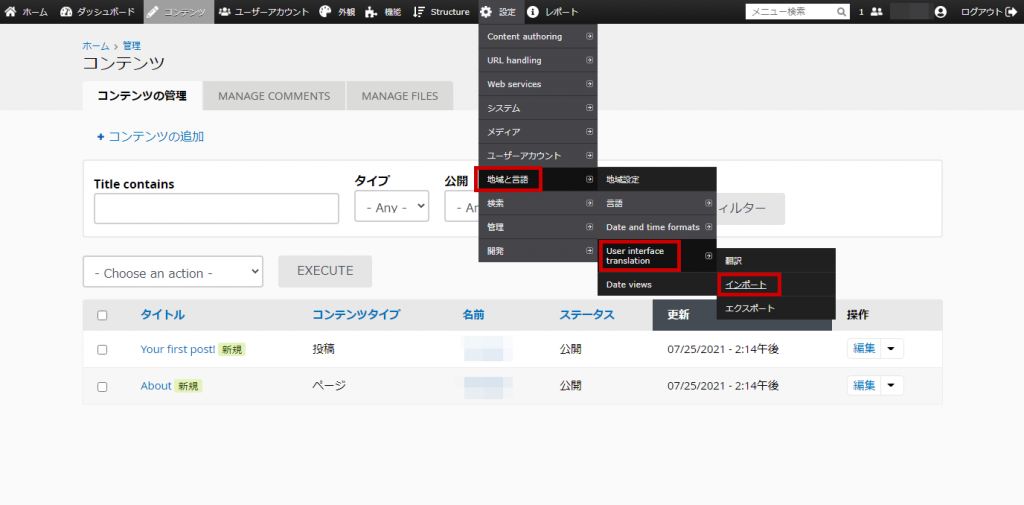
・自分のBackdrop CMSサイトにログインし、上部メニューバーから「設定>地域と言語>ユーザーインターフェースの翻訳>インポート」を選択します。

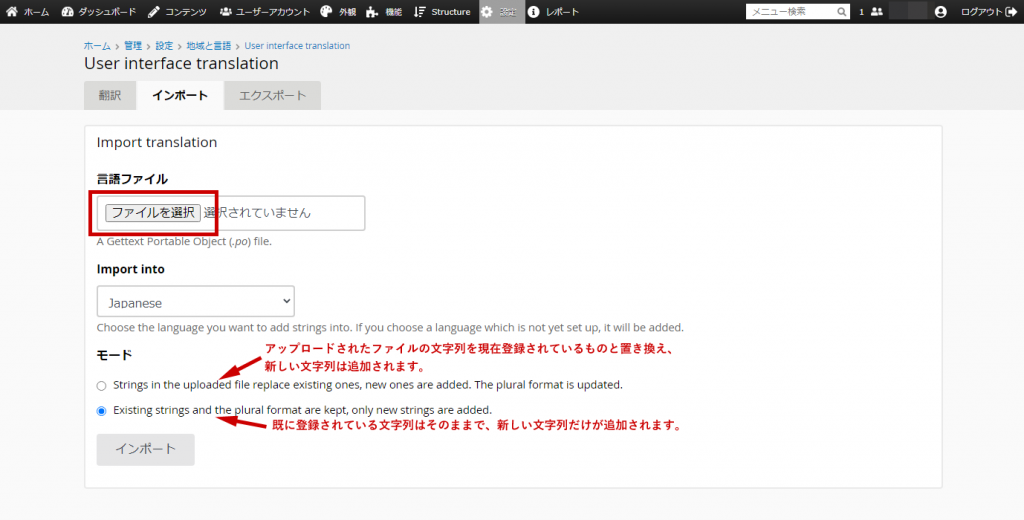
・「ファイルを選択」のボタンでダウンロードしたファイル(今回は「backdropcms-1.19.ja.po」)を選択し、「インポート先」で日本語を選び、モードの選択では「アップロードされたファイルの文字列を現在登録されているものと置き換え、新しい文字列は追加」または「既に登録されている文字列はそのまま残し、新しい文字列だけを追加する」のどちらかを選択します。

日付と時刻の設定
デフォルトでは日付・時刻が「土, 08/21/2021 – 3:29午後」というように表示されていますが、この表示を「2021年8月21日 土曜日 3:29」というように変更したいと思います。

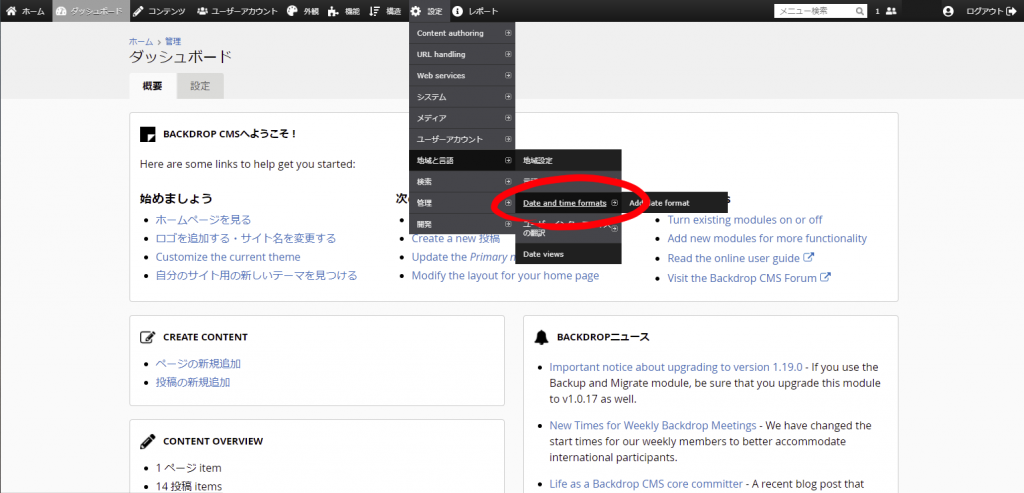
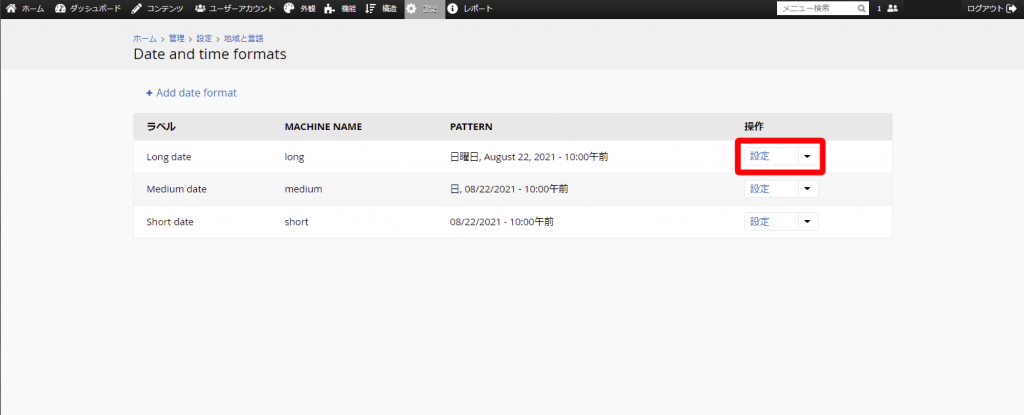
管理バーの「設定」>「地域と言語」>「Date and time formats」を選択。

現在、表示の形式は「Long」「Medium」「Short」の3種類があるようですので、それぞれ変更していきます。まずは「Long」の欄の右端にある「設定」をクリック。

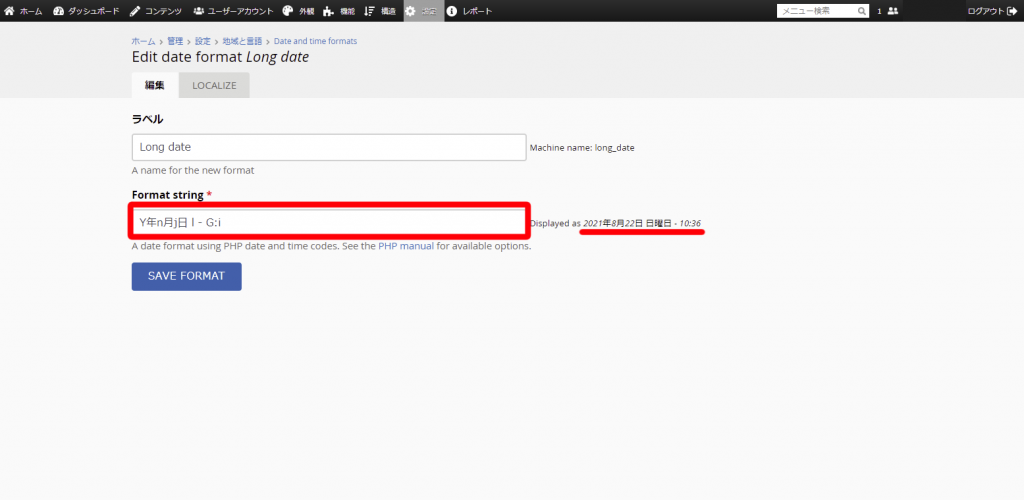
「Format string」の欄に形式を入力します。これはPHPのコード(?)を使った日付・時刻の指定ということで、Wordpressでの日付・時刻設定と同じでした。こちらのサイトを参考にさせて頂き、「Y年n月j日 l – G:i」と入力しました。※「日」の後の「l」は大文字のIではなく小文字のL(エル)です
右側に表示例が出てきますが、これで「2021年8月22日 日曜日 – 10:36」と表示されるようになります。

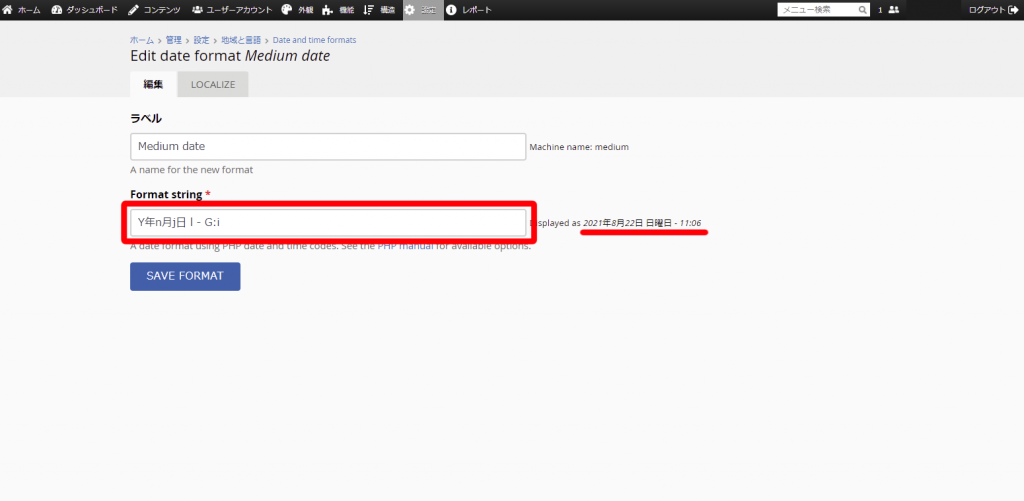
同様にMedium dateも設定します。正直日付や時刻の表示形式の長さを「Medium」にする必要性を現状ほとんど感じないので(LongとShortだけでええんちゃう…?)、Longと同じ 「Y年n月j日 l – G:i」にしておきました。

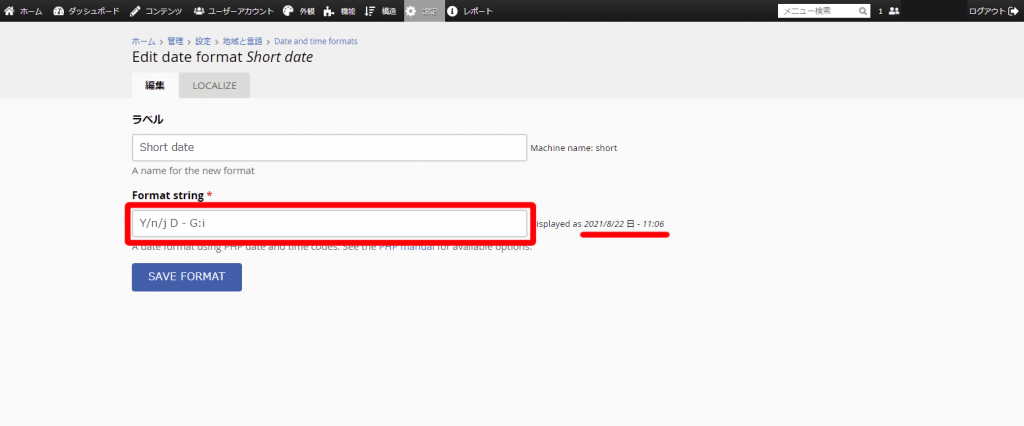
Short dateはそれなりに表示頻度があるのでは?と思い、「Y/n/j D – G:i」と入力してみました。「2021/8/22 日 – 11:06」と表示されるようになります。
テーマのインストール
Backdrop CMSの画面上でテーマのインストールができます。

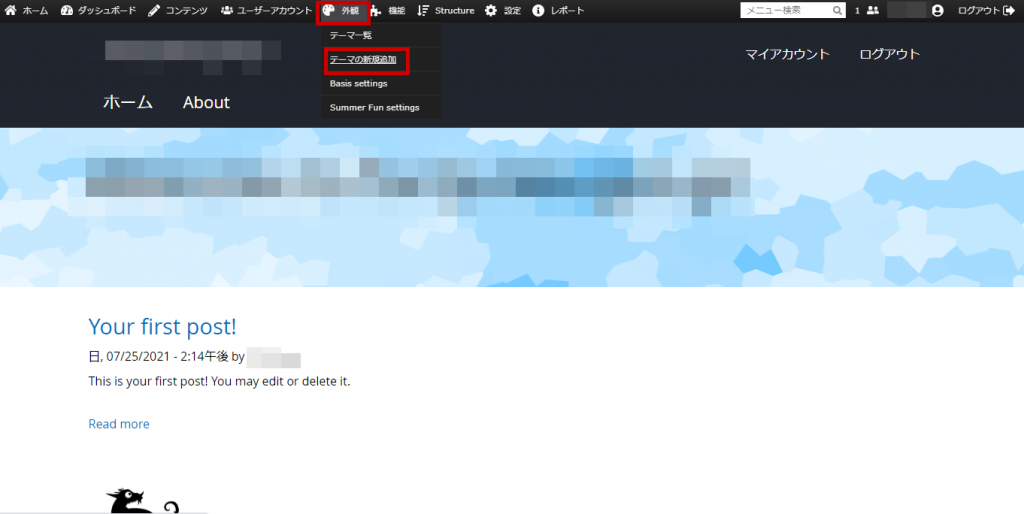
上部メニューバーから「外観>テーマの新規追加」を選択。

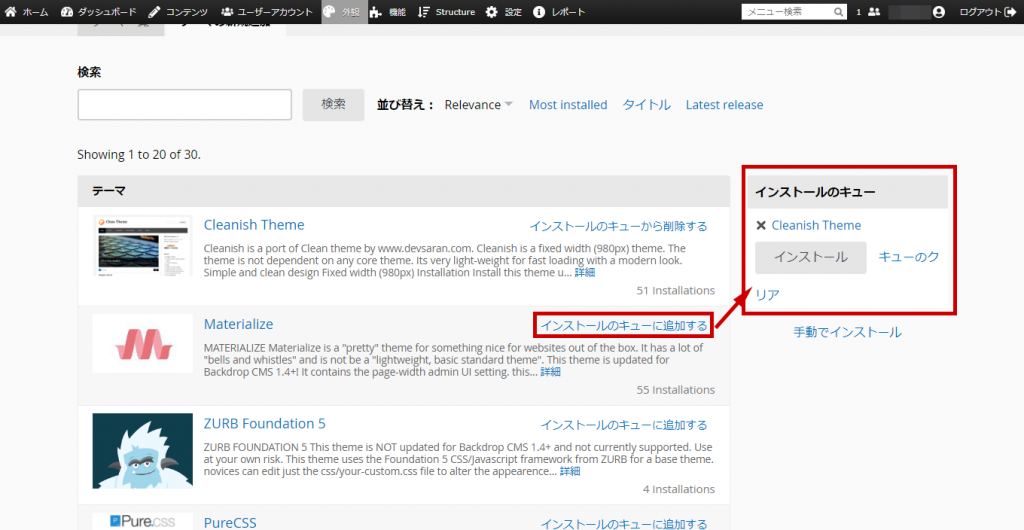
インストール可能なテーマの一覧が表示されます。各テーマの右側にある「インストールのキューに追加する」をクリックすると、ページ右側にある「インストールのキュー」にテーマが追加されていきます。インストールしたいテーマをインストールのキューに追加し終わったら、「インストール」ボタンをクリック。

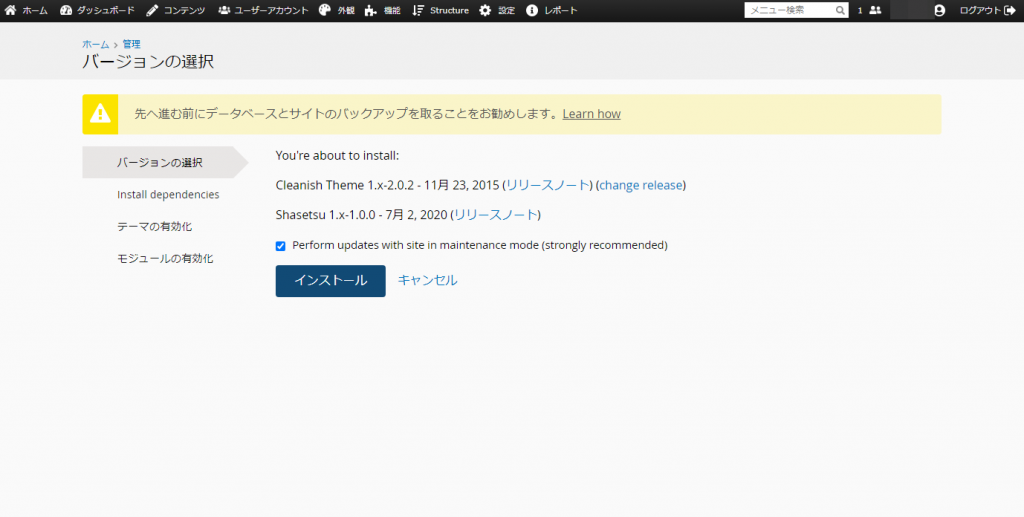
インストール確認画面が出ますので、インストールボタンをクリックします。

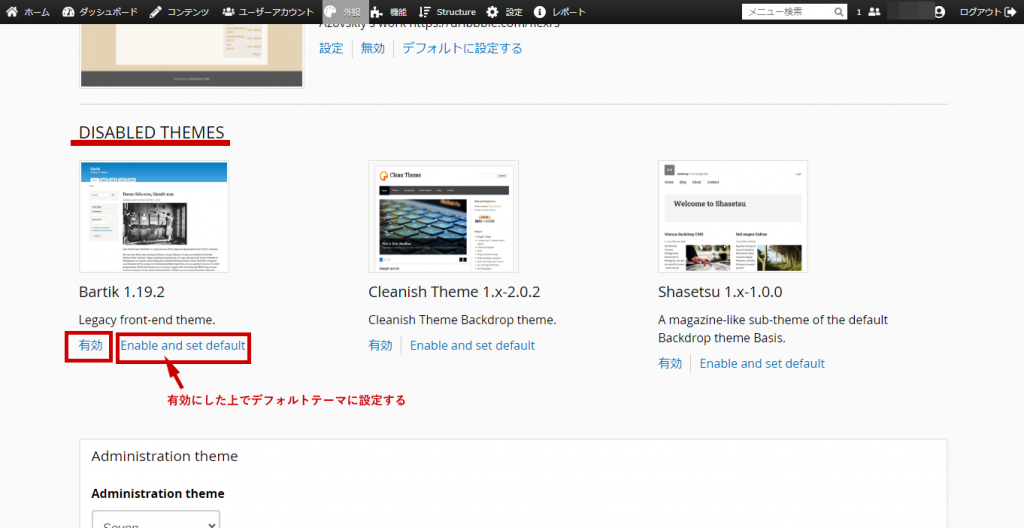
インストールが終わると自動的にテーマ一覧のページに戻りますが、この段階ではインストールしたテーマはまだ使える状態になっていませんので、ページ下部の「DISABLED THEMES」の欄から「有効」または「Enable and set Default(有効化しデフォルトに設定する)」をクリックします。※ここで「有効化」だけをしたテーマはページ上部に戻り、「デフォルトに設定する」ボタンをクリックする必要があります。デフォルトに設定したテーマがサイト閲覧時のテーマとして使用されます。
個人的なおすすめは「Pelerine」です。現在管理バーの「テーマの一覧」からインストールできるテーマの中で一番「手を加えなくてもそのまま使える」という感じで、すっきりしつつも綺麗でダサくない。文字サイズもデフォルトのままでちょうどいいし、管理画面上で背景画像を数種類から選ぶことができるし、サブテーマ(WordPressでいうところの子テーマ)作成用のファイルもついてくるし、気に入る背景がなければテーマフォルダ内の「background」に1200×500pxの画像を放り込むだけで、その画像が選択肢に追加されて使用できるようになります。
サイドバーを表示させる
普通のウェブ上のレイアウトに慣れているとやっぱりサイドバーが欲しくなることもあると思います。Backdrop CMSのサイトにサイドバーを表示するには、「レイアウト」機能を使用します。

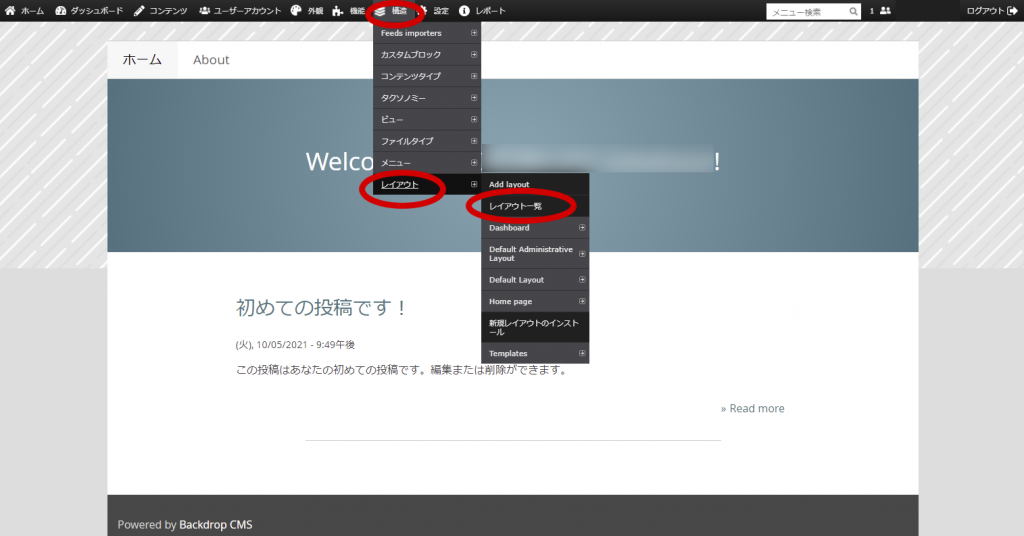
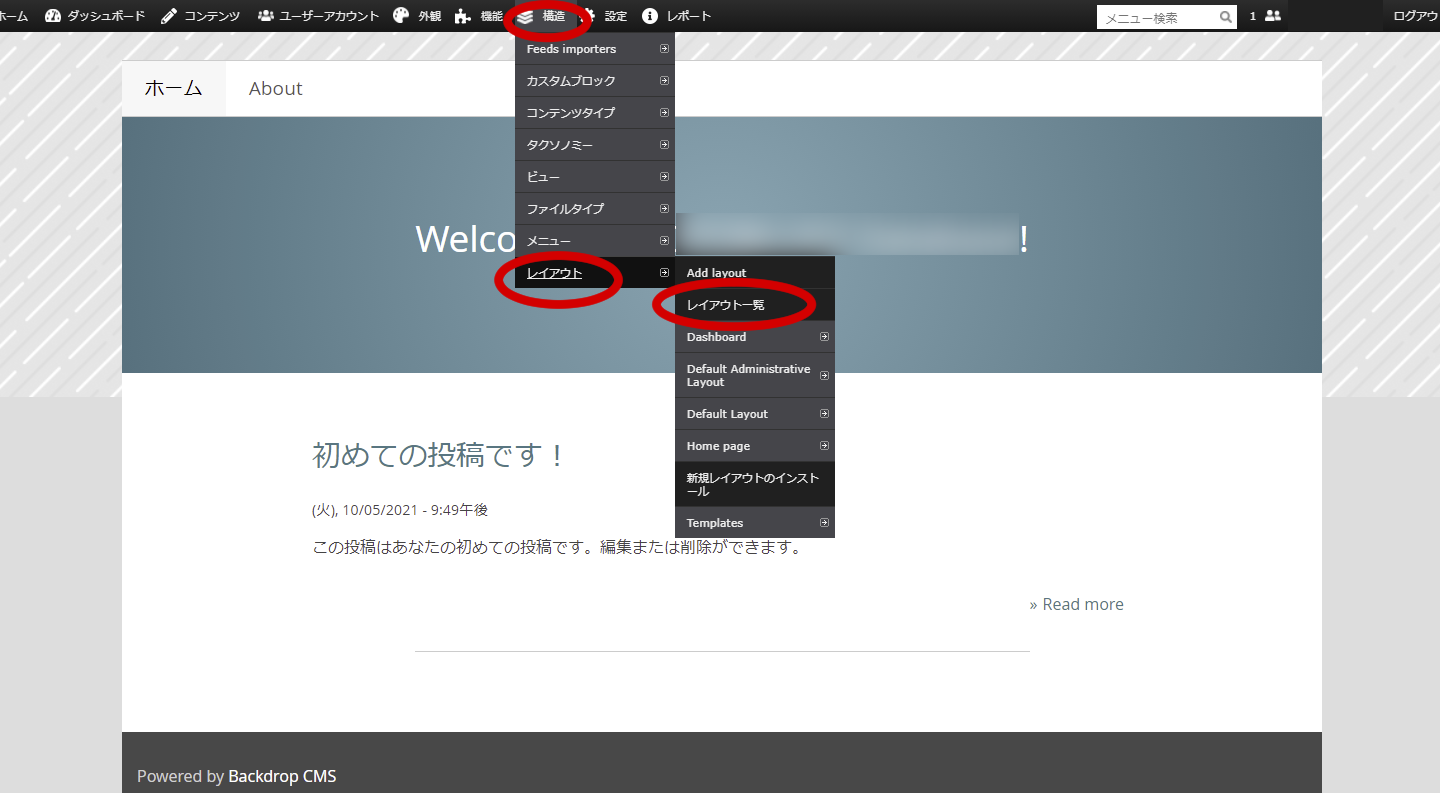
構造>レイアウト>レイアウト一覧を選択。


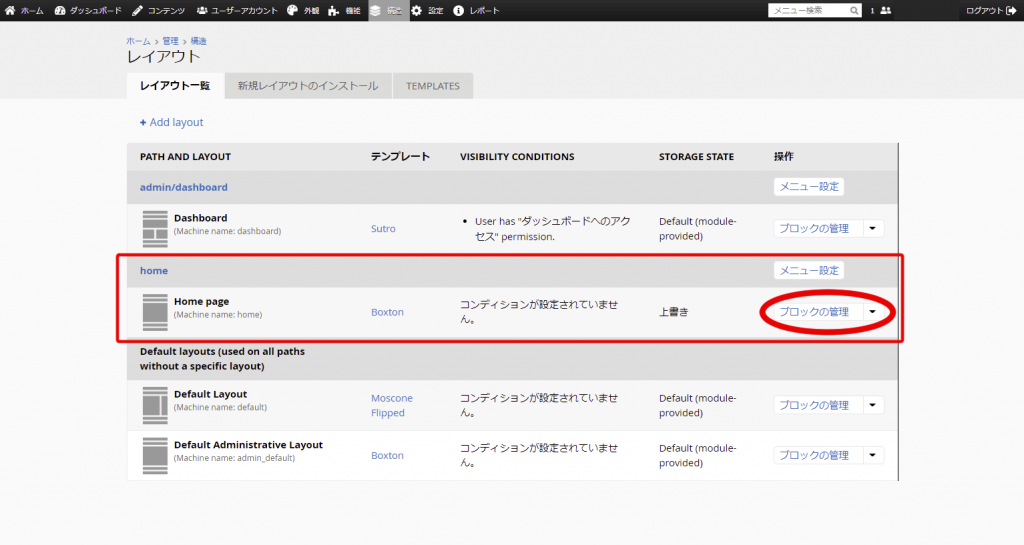
トップページにサイドバーをつけたいので、「Home Page」の欄の「ブロックを管理」の右側の▼マークをクリックし、「レイアウトの設定」を選択。

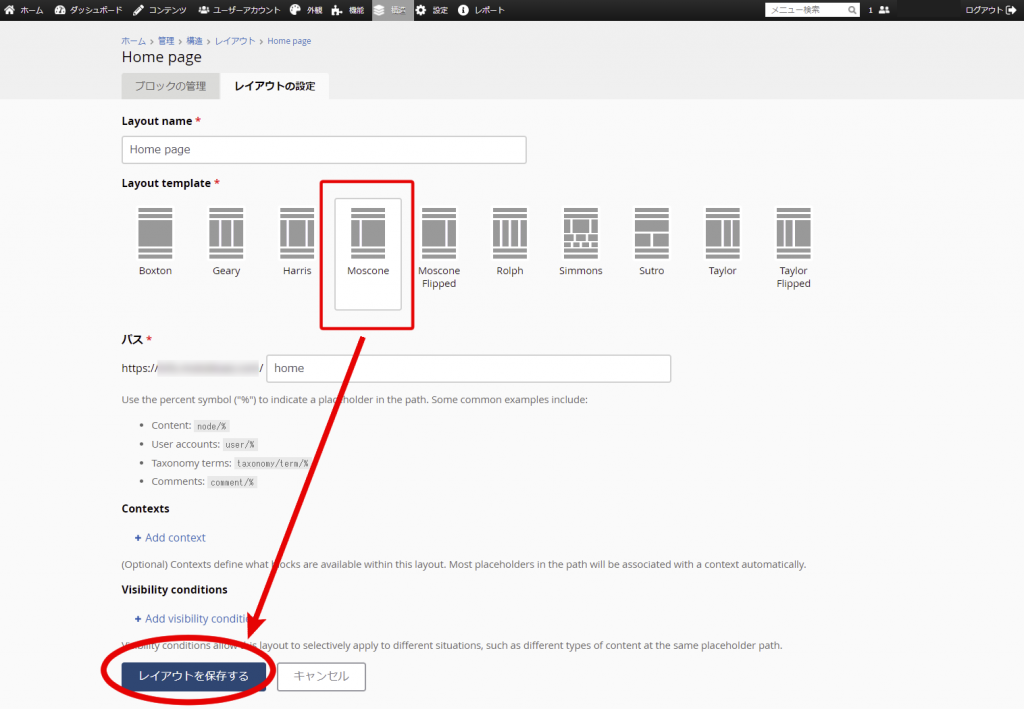
選択できるレイアウトが表示されます。今回は左にサイドバーのある一番スタンダードなレイアウト「Moscone」を選び、「レイアウトを保存する」ボタンをクリック。

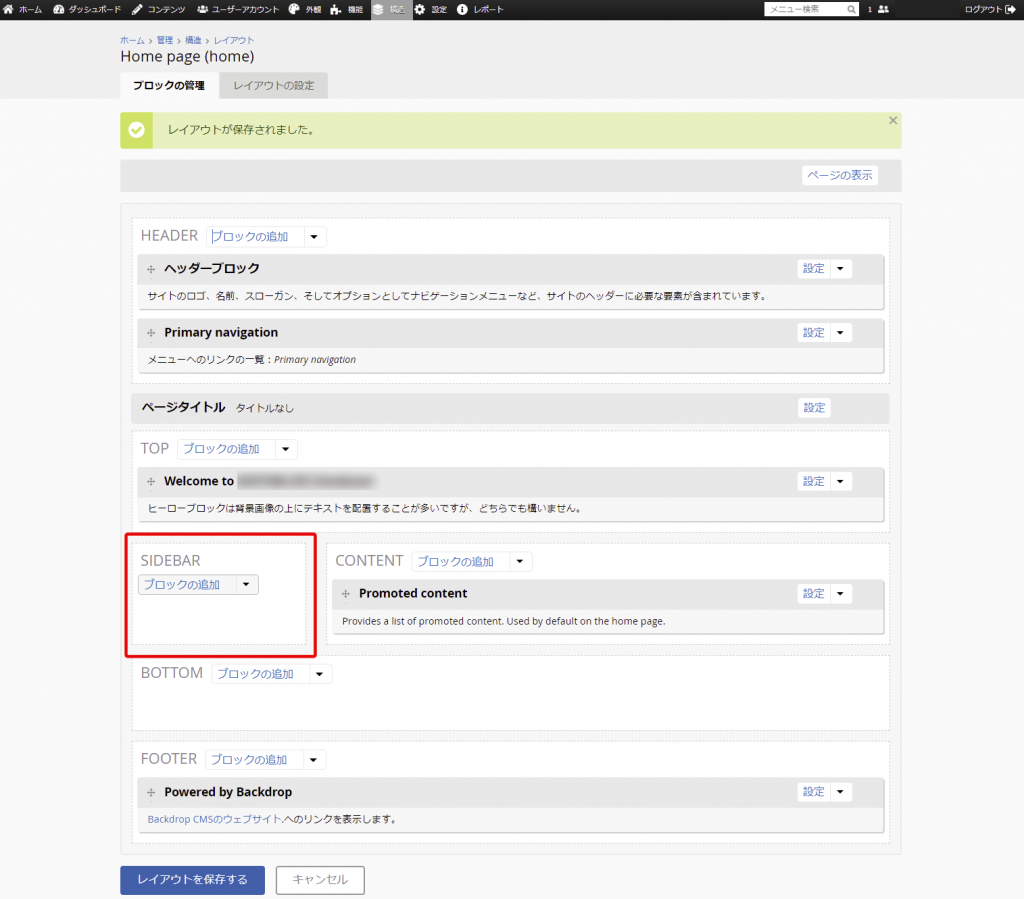
レイアウトを設定すると自動的にブロックの管理ページに遷移します。SIDEBARという箇所にある「ブロックの追加」ボタンをクリックします。

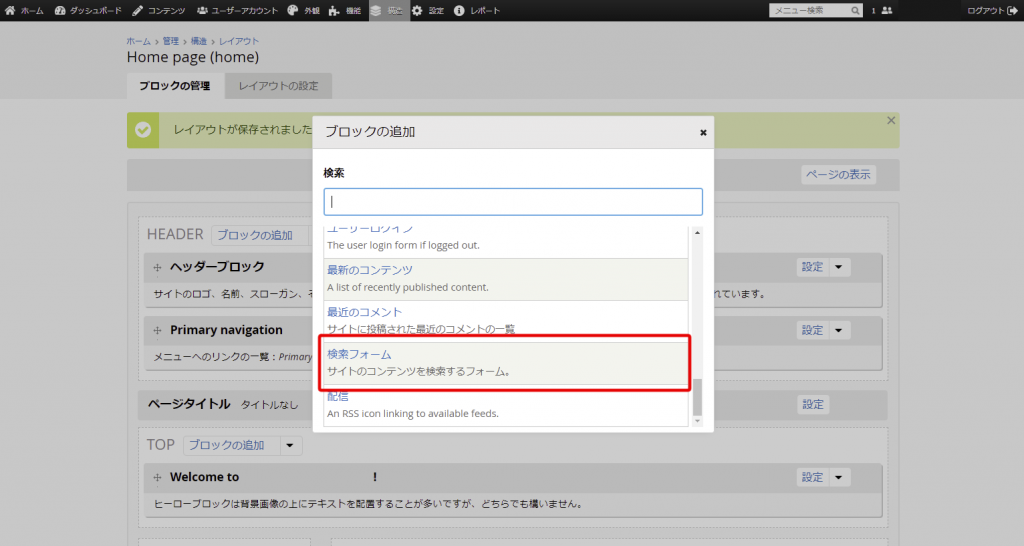
今回はサイドバーに検索フォームをつけてみます。リストをスクロールすると下の方に「検索フォーム」があるのでクリック。

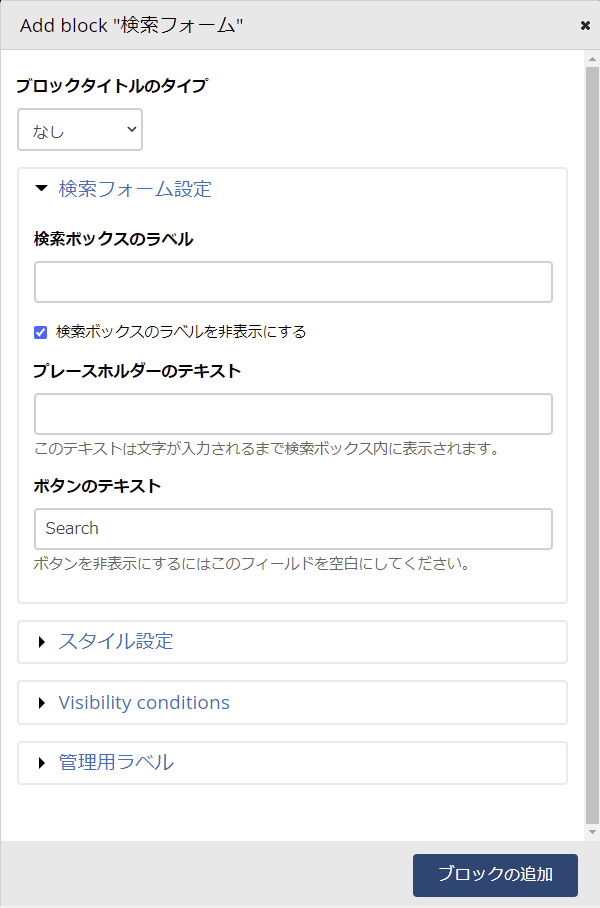
簡単に設定ができるので、終わったら「ブロックの追加」ボタンをクリック。

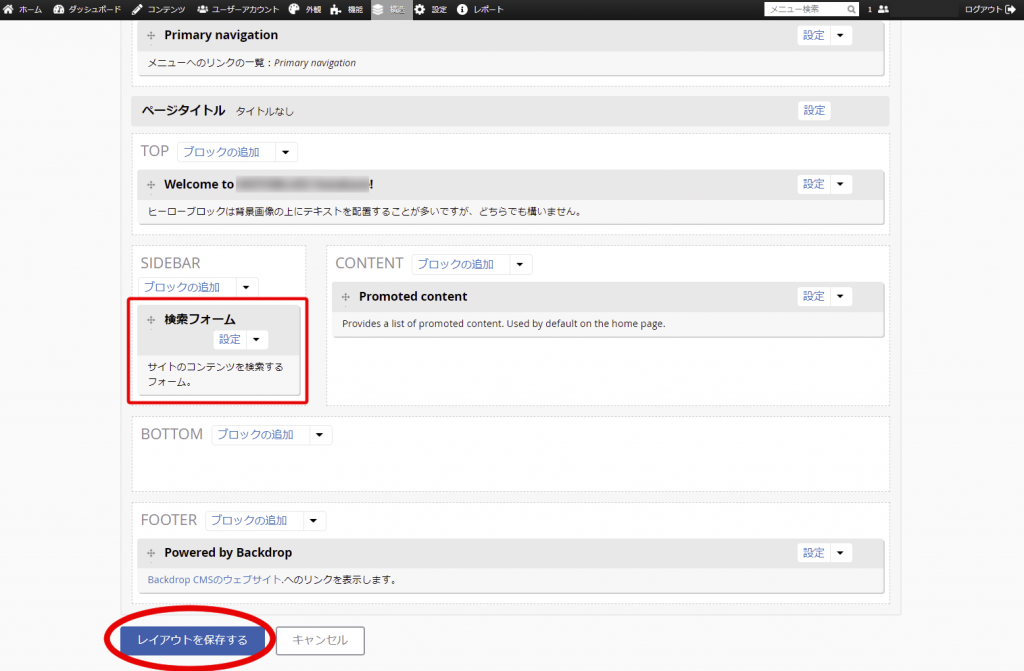
このようにサイドバーのエリアに検索フォームが追加されました。下に「レイアウトを保存する」ボタンをクリックするのを忘れずに。

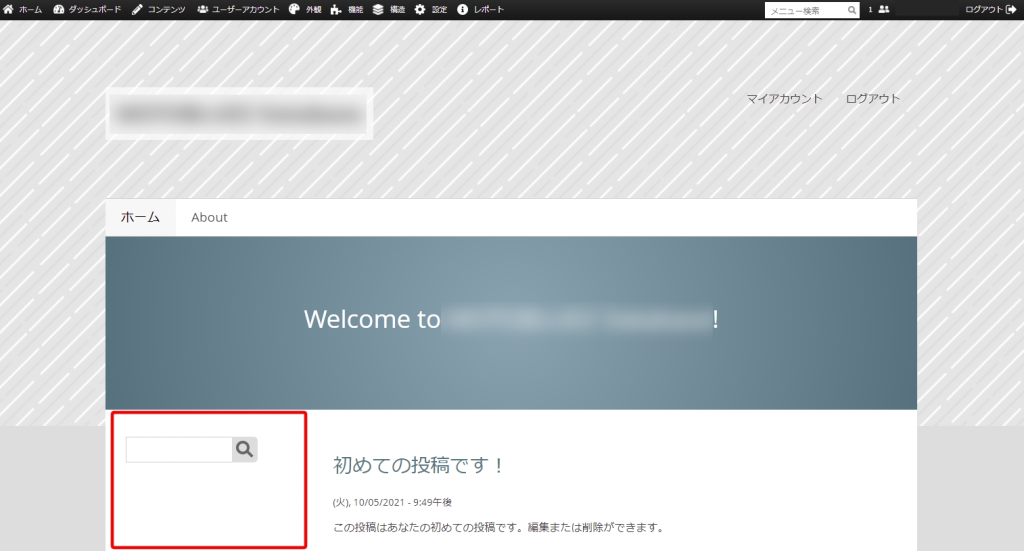
サイドバーが追加され、検索フォームが表示されました。
WordPressのようにトップページに最新投稿を表示させる
Backdrop CMSではインストール直後にトップページに「初めての投稿です!」という投稿サンプルがあるだけだと思います。新しく記事を投稿するとトップページに表示はされると思いますが、これは「新しく作成された記事を自動的にトップページに表示する」わけではなく、記事作成時に「フロントページへ掲載」という項目に自動的にチェックが入っているから表示されているというだけで、このチェックを外すとトップページ(=フロントページ)には掲載されなくなってしまいます。
「フロントページへ掲載」 のチェックなしに自動的に新着記事をトップページに表示させるには、ビューという機能を使って最新情報を表示させるブロックまたはページを設定し、そのブロックまたはページをレイアウト機能でトップページに設定する必要があります。
ビューやレイアウトの設定が面倒な場合でも、何もしなくてもデフォルトで 「フロントページへ掲載」 のチェックは入るので、そのまま使い続けてもいいと思います。
コメント欄を非表示にする
サイトの目的としてコメント欄が不要だったり表示させたくない場合もあると思います。デフォルトではコメントが表示されるようになっており、ページや投稿ではページ下部に「Add comment」などのコメント関連の表示が出ていますが、これを非表示にします。

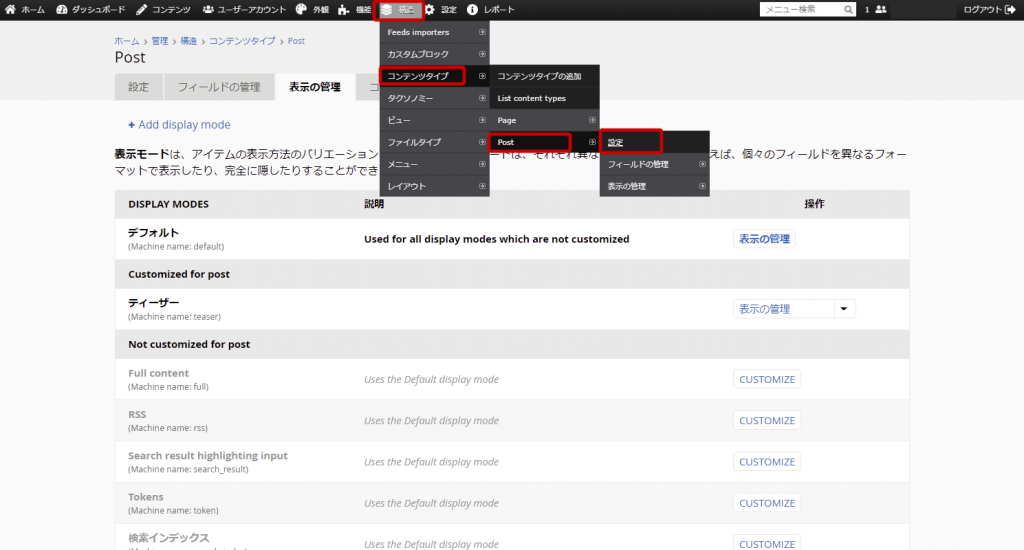
管理用メニュー「構造>コンテンツタイプ」から、Page(ページ)またはPost(投稿)のどちらかを選び、そのサブメニューの「設定」をクリックします。両方のコメントを非表示にする場合はどちらも同じ操作をして下さい。今回はPost(投稿)のコメント欄を非表示にします。

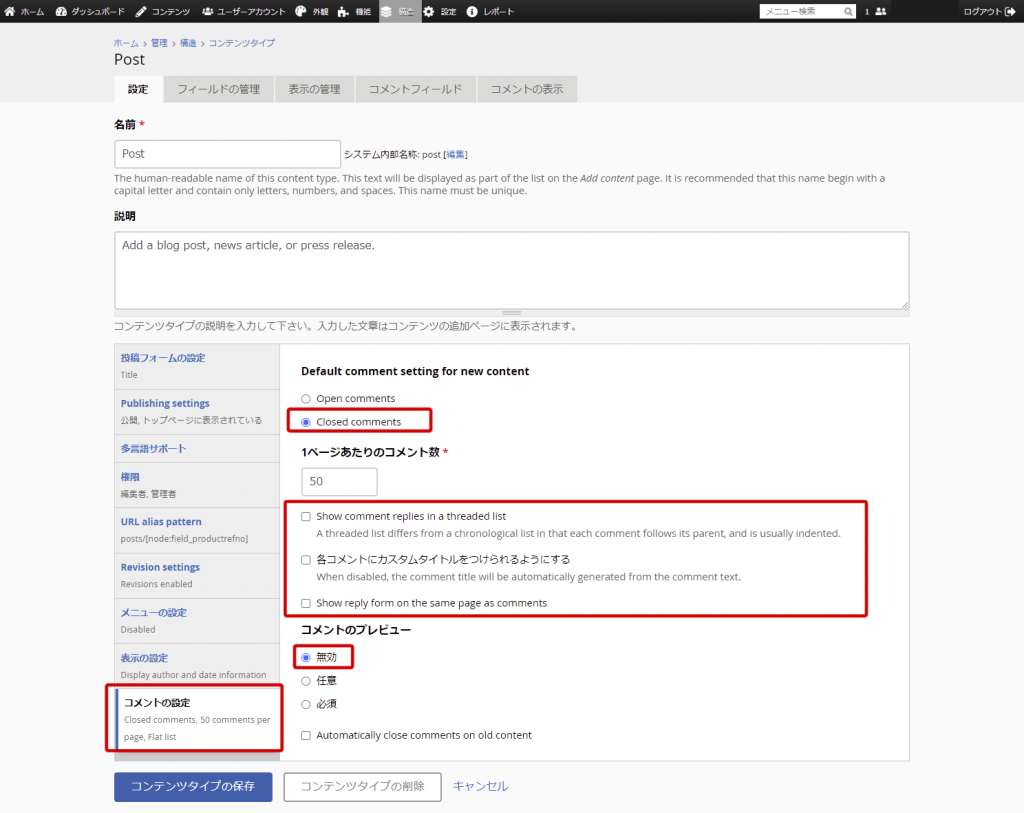
設定ページの下部左側にある「コメントの設定」をクリックします。表示されたメニューのうち「Closed comments(コメントを公開しない)」にチェックを入れ、「Show comment replies in a threaded list(スレッド化されたリストでコメントの返信を表示する)」「各コメントにカスタムタイトルをつけられるようにする」「Show reply form on the same page as comments(コメントと同じページで返信フォームを表示する)」のチェックを全て外します。コメントのプレビューで「無効」を選び、「コンテンツタイプの保存」ボタンをクリックすればコメント欄が非表示になります。


ピンバック: Backdrop CMSのインストール - Struggle